O framework web Zero Server permite que desenvolvedores desenvolvam aplicações web com renderização server-side com pouca ou nenhuma configuração. A atualização recém-lançada do Zero aceita uma mistura de Node.js, React, Vue, HTML, MDX e arquivos estáticos, com suporte para o Svelte que chegará nas próximas atualizações. O Zero 1.0 apresenta uma configuração automática com roteamento baseado em sistema de arquivos, resolução automática de dependências e muito mais.
Com o Zero 1.0, os desenvolvedores organizam as peças de aplicativo web em pastas, cuja estrutura e conteúdo serão mapeados para as rotas atendidas pelo Zero Server. O roteamento baseado em sistema de arquivos mapeia arquivos para rotas de acordo com a extensão do arquivo.
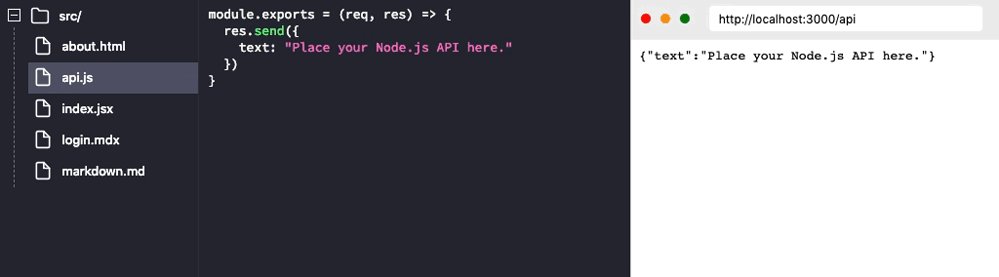
Seguindo as antigas convenções do PHP, o conteúdo que reside em ./api/login.js é exposto em http: // <SERVER> / api / login. Isso é válido para qualquer arquivo com extensão .js. O Zero permite que os desenvolvedores definam os endpoints da API com funções individuais e acrescenta um mecanismo de reescrita de rota para permitir rotas aninhadas.
Espera-se que os arquivos com extensão .jsx contenham o código React, os componentes são exportados especificando a página a ser exibida na rota apropriada. Se um componente residir no arquivo ./about.jsx, a página correspondente será exibida em http://<SERVER>/about. Por outro lado, os arquivos React devem usar uma extensão .jsx, mesmo que não usem jsx, para distinguir dos arquivos .js que definem a API. Para cada página do React, o Zero 1.0 transpila e empacota a página com o Parcel, agrupando CSS/SASS/SCSS à medida que são encontrados. As páginas são renderizadas no lado do servidor, portanto, o usuário não vê uma página em branco até que o JavaScript necessário seja carregado. Os dados da sessão são injetados nas propriedades do componente React (props). O Zero executa automaticamente a divisão de código usando também o React Helmet para adicionar meta-informações (tags de cabeçalho como <title> ou <meta>) na página para melhorar a otimização do mecanismo de pesquisa (SEO).
Os arquivos Vue devem ter a extensão .vue e seguir um processo de agrupamento semelhante ao dos arquivos React com algumas diferenças. A meta informação é especificada como a propriedade head do componente do arquivo Vue.
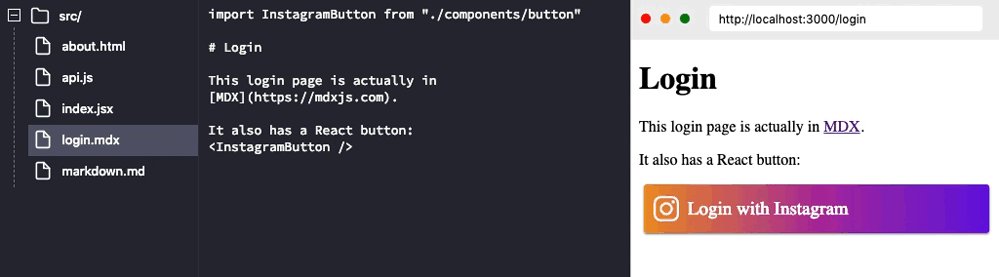
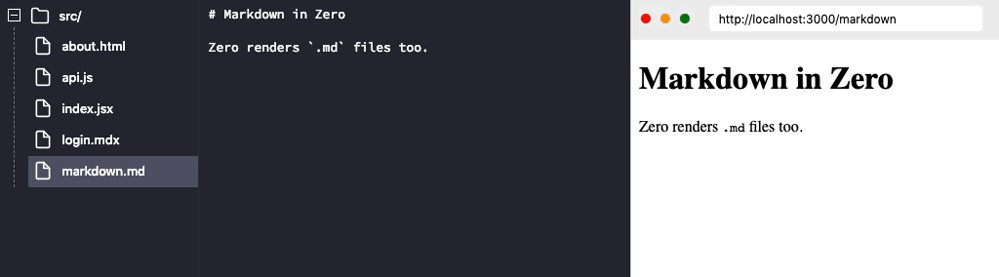
O Zero converte automaticamente todos os arquivos Markdown (extensão .md) em páginas HTML. Os Arquivos MDX (extensão .mdx) são suportados da mesma forma. Assim como os arquivos do React, o React Helmet é usado para adicionar meta informações aos arquivos .md e .mdx.
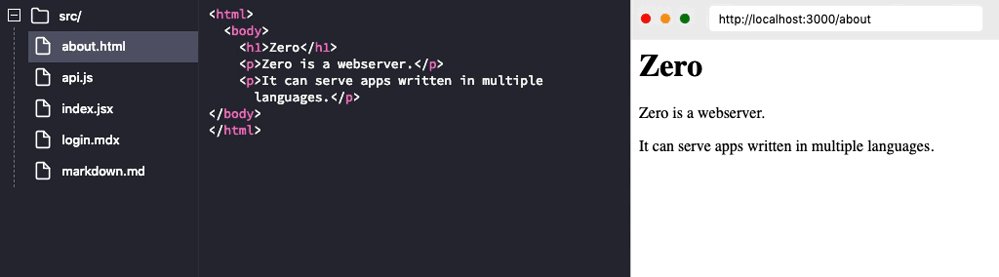
Quando o Zero encontra arquivos HTML, extrai e compila as URLs para scripts, estilos CSS, mídias e outros arquivos HTML. As referências são reescritas no HTML para que vinculem arquivos de saída corretamente. O Zero aproveita o empacotador do Parcel para essa tarefa.
Arquivos estáticos, ou seja, arquivos que não possuem uma das extensões gerenciadas, são exibidos no estado em que se encontram.

O Zero resolve dependências automaticamente. Se um arquivo solicitar um pacote específico (por exemplo, através de require('underscore')), a versão mais recente do underscore é automaticamente instalada. Os desenvolvedores podem ajustar o processo de resolução especificando no próprio arquivo package.json para instalar uma versão específica de um pacote.
O pacote npm do Zero está disponível sob a licença de código aberto Apache 2.0. Contribuições são bem-vindas através do pacote GitHub e devem seguir as diretrizes de contribuição.





