The Pika package registry recently released the first major version of Snowpack. Snowpack seeks to streamline the developer experience by leveraging web standards and modern browsers. Developers who restricts themselves to using ES modules and standard features of the JavaScript language may no longer need to go through a complex build chain to build, run and debug their applications.
Snowpack aims at improving web application developers’ experience by turning often-complex bundling processes into an opt-in feature. Bundlers (like Browserify, or Webpack) may be used but are no longer required. Snowpack claims that developers will be able to make changes to their code and see them instantly reflected in the browser. This would happen without any building or bundling, resulting in faster iterations. Additionally, Snowpack optimizes the application dependencies for production with tree-shaking, minification, source maps, and more features.
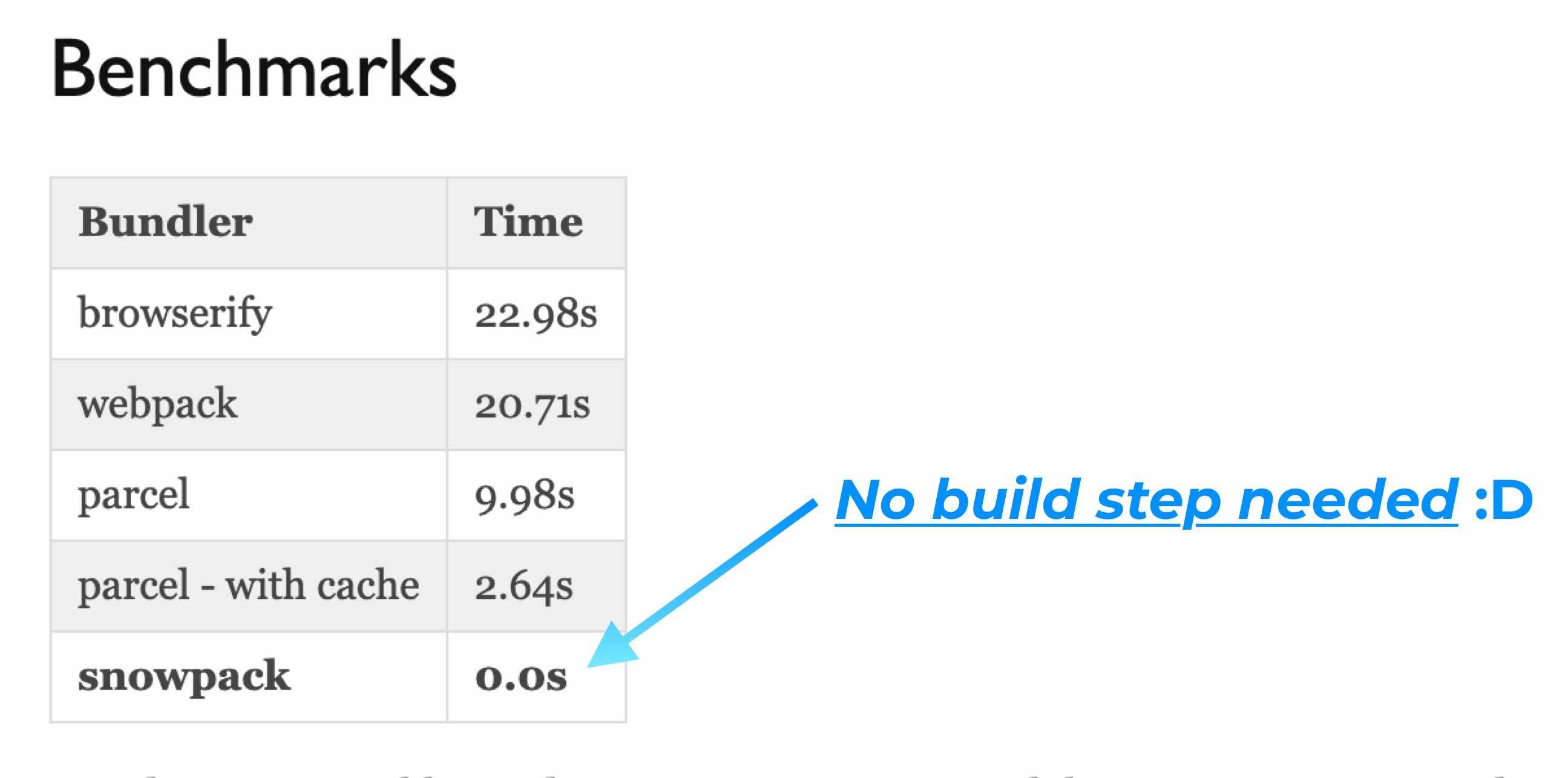
The Pika team provided the following benchmark to support their assertions:
The streamlined development process that Snowpack seeks to give developers comes with caveats. Developers must agree to only import ES modules into their applications – thus rejecting competing, non-standard conventions such as CommonJS (CJS), Asynchronous Module Definition (AMD), Universal Module Definition (UMD). The Pika team provides its own registry with over 70.000 entries that exclusively contains packages built around ES-modules. The ES module restriction also mean that developers can only target browsers supporting the ESM syntax. This includes about 90% of all browsers in use as of January 2020. All modern browsers (Firefox, Chrome, Edge, Safari) going back to 2018 support it. IE11 and UC Browser for Android (with a relatively large presence in China) do not.
Developers must also renounce using syntax that is specific to external tool or bundlers. Developers thus cannot use some webpack specific syntax, for instance supporting image or stylesheet import (like import "./app.css"). This means renouncing to a host of webpack plugins which may render migrating a complex webpack config to Snowpack difficult.
To use snowpack, developers need first to install the package. For instance:
mkdir snowpack-demo
cd snowpack-demo
npm init --yes
npm install --save preact@10
Then developers should run the snowpack package:
npx snowpack
# Optional: Run "npm install snowpack --dev" to speed up future runs
After that, developers can, as usual, create their HTML entry file, and the corresponding JavaScript. For instance, an HTML entry file could be:
<!-- File Location: index.html -->
<!DOCTYPE html>
<html lang="en">
<head><title>Snowpack - Simple Example</title></head>
<body>
<div id="app"></div>
<script type="module" src="/src/app.js">
</body>
</html>
With the corresponding JavaScript file:
/* File Location: src/app.js */
// Import the web-ready dependencies
import { h, Component, render } from '/web_modules/preact.js';
// Create the app
const app = h('div', null, 'Hello World!');
// Inject your application into the element with the id `app`.
render(app, document.getElementById('app'));
The application is thus ready to be served, without any bundling step:
npx serve
# Optional: Run "npm install -g serve" to speed up future runs
Given that the source code is not modified by bundlers, developers can debug such code directly in the browser, as they wrote it. Snowpack additionally covers or offers work-around for some special cases. Developers may for instance use JSX by using a combination of babel and htm. The documentation explains how to use Snowpack together with TypeScript. It additionally details how to work around the fact that React is not yet published with ES Module support, using the @reactesm project and npm/yarn’s alias feature.
Snowpack is a rebranding of the former @Pika/web which InfoQ covered in early 2019. It thus has been used and refined over a year, a period of time in which some developers have expressed their enthusiasm. However, in the recent twitter release note, a developer objected to the number of HTTP requests that Snowpack does to individually request module dependencies:
Right. These are all things that a smart build tool can optimize for you automatically. But (…) you’re forced to load each file individually (…). For apps of any reasonable size, you’re gonna hit that HTTP limit pretty quickly.
Fred Schott, core member of the Pika team answered that HTTP/2 alleviates such concerns:
For sure, this would be a different story without HTTP/2. But with HTTP/2 files load in parallel. I’d argue that pika(dot)dev is a reasonable size, and we’ve seen minimal perf hit vs. the huge iteration speed boost.
As importantly, Schott revealed that, while Snowpack has improved over the year that it has been used, it does not necessary fit the needs of every project:
One important thing to mention: Snowpack doesn’t need to the perfect tool for every project. Using Snowpack to get started faster, and then moving to a bundler once you hit a certain size is still a win.
Examples and documentation are available on a dedicated site and will be improved over the week following the release note. The Pika team encourages developers to submit feedback and indicate what libraries, frameworks, and guides the documentation should prioritize. Contributions are welcome via the GitHub project. Snowpack is available under the MIT open-source license.