Nate Baldwin, designer for Adobe’s design system Spectrum, released the first major version of Leonardo, an open-source color generator. Leonardo strives to enhance designer productivity and end-user experience by automating the creation of accessible, adaptive color systems using contrast-ratio based generated colors. Leonardo also supports full theme generation and is intended for both designers and engineers.
Leonardo consists of a Javascript module (@adobe/leonardo-contrast-colors) and a web interface that aids in creating color palette configurations, which can be shared with both designers and engineers.
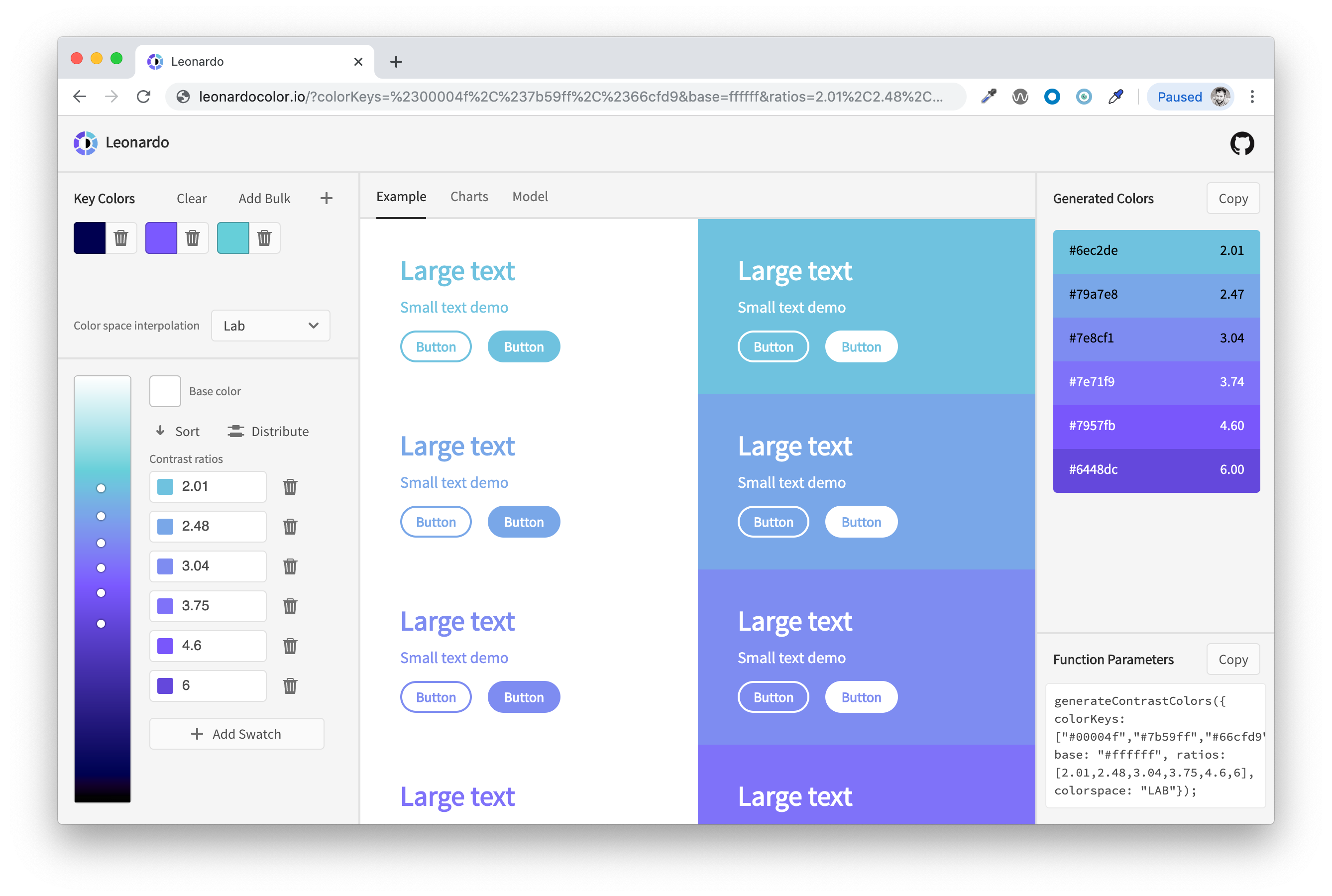
Leonardo creates adaptive color palettes, based on target contrast ratios. The following image from the web interface shows a color scale being generated according to a list of contrast ratios ranging from 2 to 6, together with the generating code (bottom right):

By default, Leonardo proposes two contrast ratios (3 and 4.5) which are those recommended by the Web Content Accessibility Guidelines 2.0 (Level AA) for large text (3:1) and normal text (4.5:1). The interface allows to view the generated colors in a combination of background contexts.
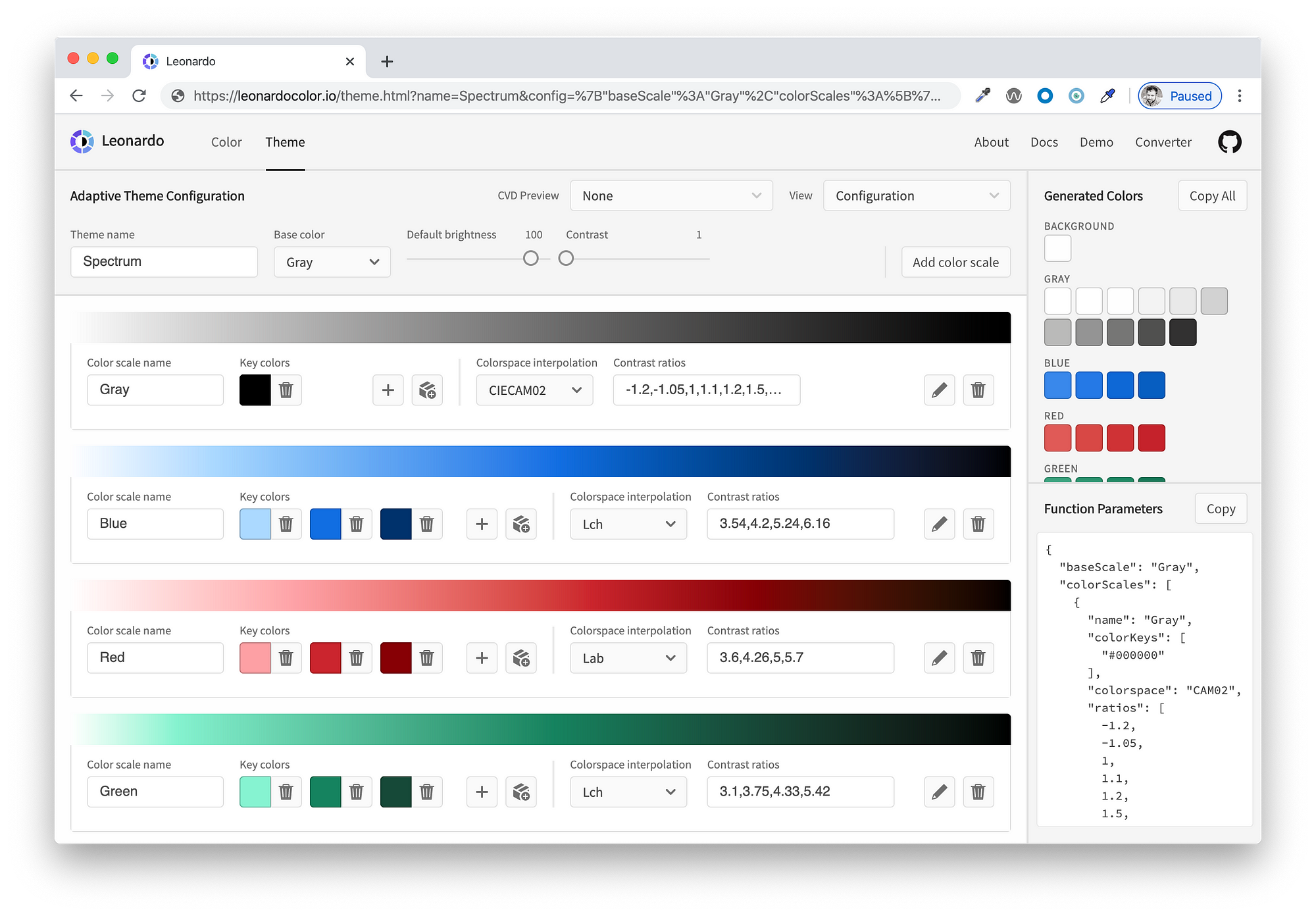
With Leonardo 1.0, designers may also build multiple contrast-based color palettes at once (e.g. themes), with each output color being based on its contrast with a shared background. Adobe provides the following example of adaptive theme, based on Adobe Spectrum’s colors:

The previously shown interface allows designers to adjust a theme brightness, contrast and base color. Designers may simulate what a theme would look like in a variety of color vision deficiencies (CVD). Designers may also work in the CIECAM02 or Lightness-Hue-Chroma (LCH) space, which align by design on the human perception of color.
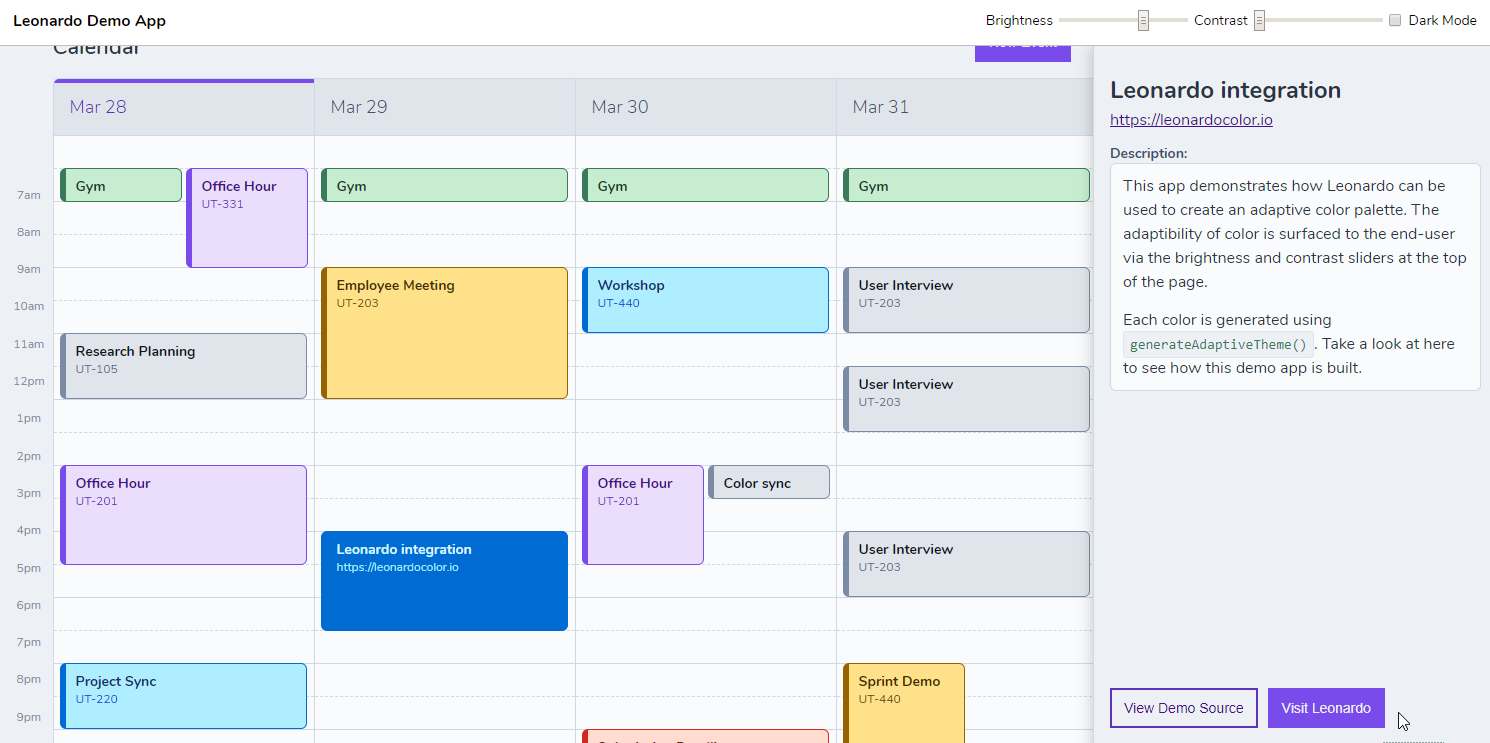
Leonardo’s JavaScript module exposes an API to developers with three main functions: generateContrastColors, generateBaseScale, generateAdaptiveTheme. The API allows developers to build applications that are both inclusive and adaptive by letting the user adjust key perceptual parameters (like brightness), and having the application’s palette change automatically while respecting the contrast ratios. Leonardo web interface provides an example of an accessible, adaptive calendar application, in which the user can set or remove a dark mode, and adjust the brightness of the interface:

Baldwin emphasized the importance of including accessibility concerns in design and how open-sourcing Leonardo fits that purpose:
After years of creating and maintaining accessible color systems, I’ve put my mind to solving this problem in a flexible, scalable, and rational way.
(…) Inclusive design affects us all, which is why it’s a high priority to make Leonardo an open-source project. We want it to be easier for everyone to create accessible color palettes, and enable products to put accessibility and inclusive design in the hands of their end-users.
As a matter of fact, the working update to Web Content Accessibility Guideline’s contrast standards (Project Silver) stresses out the importance of personalization. Impairments to vision are complex and empowering users to adjust themselves their visual experience to their environment and constraints makes for a better user experience.
Leonardo automates the back-and-forth audit and refine process involved in selecting colors. Designers and developers have enthusiastically received Leonardo. One designer reacted to the release on Twitter:
This looks fantastic! CIECAM02, target contrast levels, and manual key colors! Can’t wait to play with it more.
A web developer emphasized the integration possible with other tools and libraries:
Works well to generate @TailwindCSS / ChakraUI palettes !
Leonardo is an Adobe open source project, and is used to generate the color system for Spectrum, Adobe’s design system. Leonardo is available under the Apache 2.0 license. Contributions and feedback are welcome and may be provided via the GitHub project.