The World Wide Web Consortium (W3C) recently announced that CSS Writing Modes Level 3 is now an official web standard. The new CSS standard enables developers to configure texts to be laid out horizontally or vertically, as well as to set the direction in which lines are stacked. Thanks to CSS Writing Modes, content in a large number of languages can be natively displayed.
Dr. Jun Murai, W3C Steering Committee Member and professor of Keio University in Japan, emphasized the importance of the new standard, and the amount of international work that went into the standard:
[The] publication of CSS Writing Modes Level 3 as a W3C Recommendation marks an essential milestone in the journey started in 2004 when the CSS Working Group started work on text layout. (…) Thanks to incredible Internationalization work and the help of many Asian countries working together, we have reached the momentous point where CSS enables international writing modes on the Web."
The CSS writing modes standard defines CSS support for various international writing modes, including horizontal left-to-right text (such as in English or Hindi), but also horizontal right-to-left text (such as Hebrew or Arabic), and vertically set text (such as for Japanese or Mongolian). Additionally, the standard supports combinations of the above, such as English or Hebrew in vertically set Asian text.
Rachel Andrew, editor in chief of Smashing Magazine, underscored the importance for developers and designers to understand how writing modes interact with other layout standards such as FlexBox or Grid:
The support of multiple writing modes is key to the way that our new layout methods of Flexbox and Grid Layout have been designed. Understanding this can unlock a better understanding of how these layout methods work.
The CSS writing modes standard specifies that a writing mode is determined by the writing-mode, direction, and text-orientation properties. The writing-mode property specifies the block flow direction. The direction property specifies the inline base direction of a box.
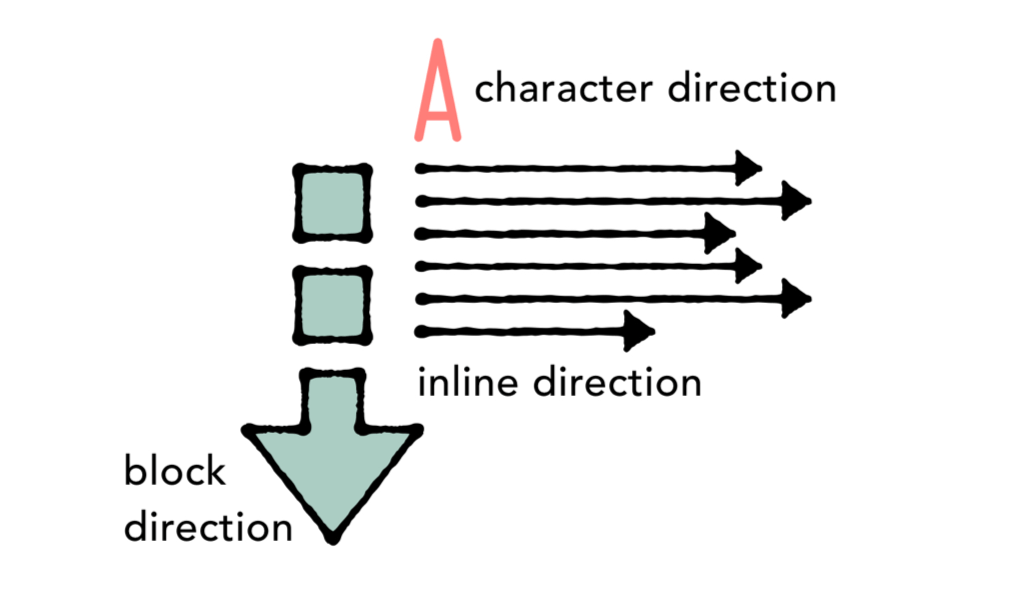
Jen Simmons, designer and developer advocate at Mozilla, summarized in a pedagogical drawing how the three CSS-writing-mode properties are combined to specify a layout:

Source: https://24ways.org/2016/css-writing-modes
Chen Hui Jing provided a demonstration which lets developers toggle between a horizontal-tb and a vertical-rl writing mode, and observe the change in layout and scrolling direction:

CSS writing modes can also be used for creative design purposes, by turning content sideways, or changing the direction of the content flow, even when using languages which are written left-to-right.
The state of CSS 2019 survey seems to indicate that, contrary to Flexbox, CSS writing modes are used primarily by experienced developers and designers (over 10 years of experience).
While CSS writing modes are not supported by IE11 and Opera Mini, it is nonetheless already supported by most browsers.
W3C actively welcomes feedback and support from international communities to satisfactorily meet language support needs. W3C published a language matrix that captures an overview of the current level of support and where work is needed.
The World Wide Web Consortium provides the standards that sustain the infrastructure for modern businesses leveraging the Web, in areas as diverse as entertainment, communications, digital publishing, and financial services. W3C work is provided for free under the W3C Patent Policy.