James Little, developer at Stripe, released Stork (in beta), a Rust/WebAssembly full-text search application. Stork targets static and JAMStack sites and strives to provide sites’ users with excellent search speed.
Developers using Stork operate in two steps. First, the content to be searched must be indexed by Stork, and the generated index must be uploaded to a URL. Second, the end-user search interface must be linked with the search capabilities provided by Stork. Search interfaces typically take the form of an input field, with a search-as-you-type functionality, and search results displayed below the input field.
To generate a search index, developers must first install Stork. While on Mac, Stork can be installed with brew, on Windows developers will need to install from source, with Rust’s Cargo. With Stork installed, the next step consists of running a command building the index:
stork --build federalist.toml
The TOML configuration file hosts the list of files to index and the name for the generated index. A file list item must include the file location on the local machine, the file’s URL for end-users to navigate to, and the file title which will be displayed to end-users by the search interface:
base_directory = "test/federalist"
files = [
{path = "federalist-1.txt", url = "/federalist-1/", title = "Introduction"},
{path = "federalist-2.txt", url = "/federalist-2/", title = "Concerning Dangers from Foreign Force and Influence"},
(...)
{path = "federalist-6.txt", url = "/federalist-6/", title = "Concerning Dangers from Dissensions Between the States"},
(...)
{path = "federalist-8.txt", url = "/federalist-8/", title = "The Consequences of Hostilities Between the States"},
{path = "federalist-9.txt", url = "/federalist-9/", title = "The Union as a Safeguard Against Domestic Faction and Insurrection"},
(...)
[output]
filename = "federalist.st"
The generated index (here federalist.st) can then be uploaded, for instance at a CDN location, to speed up its posterior download. In the context of static sites, which is Stork’s targeted use case, the index generation and upload can be automated so the index remains up-to-date with the site’s content.
On the front-end side, developers must include the stork script in their entry HTML, together with any CSS to personalize the search results’ appearance. The HTML will typically include a search input (<input /> tag) and must include an output element to which the search results will be anchored:
<html lang="en">
<head>
(...)
<link rel="stylesheet" href="https://files.stork-search.net/basic.css" />
</head>
<body>
<div class="stork-wrapper">
<input data-stork="federalist" class="stork-input" />
<div data-stork="federalist-output" class="stork-output"></div>
</div>
(...)
<script src="https://files.stork-search.net/stork.js"></script>
<script>
stork.register(
'federalist',
'https://files.stork-search.net/federalist.st'
)
</script>
</body>
</html>
In the previous example, some basic CSS is added in the header, and the stork script is located before the end of the body. A Stork instance is created with parameters linking the index file to the DOM input field (federalist string identifier linking with the data-stork attribute in input and output DOM locations).
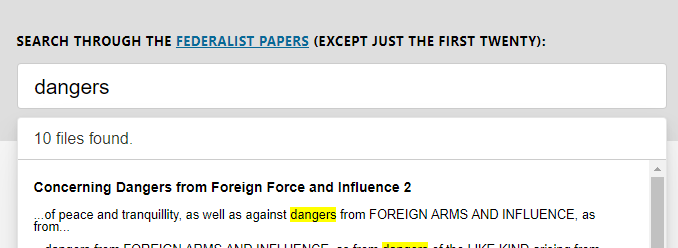
The previous examples are enough to generate the following interactive full-text search:

While there are other open-source full-text search utilities available with more sophisticated search abilities (like FlexSearch), Stork differentiates itself by the use cases for which it specializes, making it easy to add a search feature with good speed to an existing JAMStack site.
Stork is a beta project. Its design goals and roadmap towards a first major version are to reduce index size, keep the WebAssembly bundle size low, extend the types of content it can index while keeping developers ergonomics and search speed high.
Stork is available under the Apache 2.0 open-source license. Bugs and features are listed on the project’s Github Issues page. Feature requests are welcome and may be provided via the GitHub project.