The mdsvex npm package was recently entirely rewritten to allow Svelte developers to have Markdown content inside a Svelte component and also use Svelte components inside Markdown. Just like Gatsby uses MDX to enhance Markdown with React components, mdsvex allows developers to write Markdown reusing Svelte components, the final result itself being a Svelte component, which can for instance be used to generate a static web page with enhanced interactivity.
mdsvex's author describes the package as follows:
mdsvex is a markdown preprocessor for Svelte components. Basically MDX for Svelte. This preprocessor allows you to use Svelte components in your markdown, or markdown in your Svelte components.
Developers can thus write code for a Svelte component as follows:
<script>
import { Chart } from "../components/Chart.svelte";
</script>
# Here’s a chart
The chart is rendered inside our MDsveX document.
<Chart />
The Svelte component code should be saved in a .svx file to be recognized as a mdsvex file – that default choice can be reconfigured, and processed accordingly. This example shows how the content and limitations in terms of interactivity of Markdown can be by-passed with an interactive chart component.
mdsvex further enhances the static content by allowing for a layout component to wrap the generated Svelte component; and letting developers pass variables to the layout component through a front-matter (YAML or TOML syntax), like is customary in static site generators such as Hugo, Hexo or Eleventy. Several layouts can be specified according to the type of documents thanks to a named layout functionality.
The documentation website provides an online playground with the following example showcasing most of the functionalities offered by mdsvex:
---
title: Svex up your markdown
count: 25
color: cadetblue
list: [1, 2, 3, 4, "boo"]
---
<script>
import Boinger from './Boinger.svelte';
import Section from './Section.svx';
import Count from './Count.svelte';
import Seriously from './Seriously.svelte';
let number = 45;
</script>
# { title }
## Good stuff in your markdown
Markdown is pretty good but sometimes you just need more.
Sometimes you need a boinger like this:
<Boinger color="{ color }"/>
Not many people have a boinger right in their markdown.
## Markdown in your markdown
Sometimes what you wrote last week is so good that you just *have* to include it again.
I'm not gonna stand in the way of your egomania.
>
><Section />
> <Count />
>
>— *Me, May 2019*
Yeah, that's right you can put widgets in markdown (`.svx` files or otherwise). You can put markdown in widgets too.
<Seriously>
### I wasn't joking
---
This is real life
---
</Seriously>
Sometimes you need your widgets **inlined** (like this:<Count count="{number}"/>) because why shouldn't you.
Obviously you have access to values defined in YAML (namespaced under `_metadata`) and anything defined in a fenced `js exec` block can be referenced directly.
Normal markdown stuff works too:
- Like
- This
- List
- Here
And *this* and **THIS**. And other stuff. You can't use `each` blocks. Don't try, it won't work.
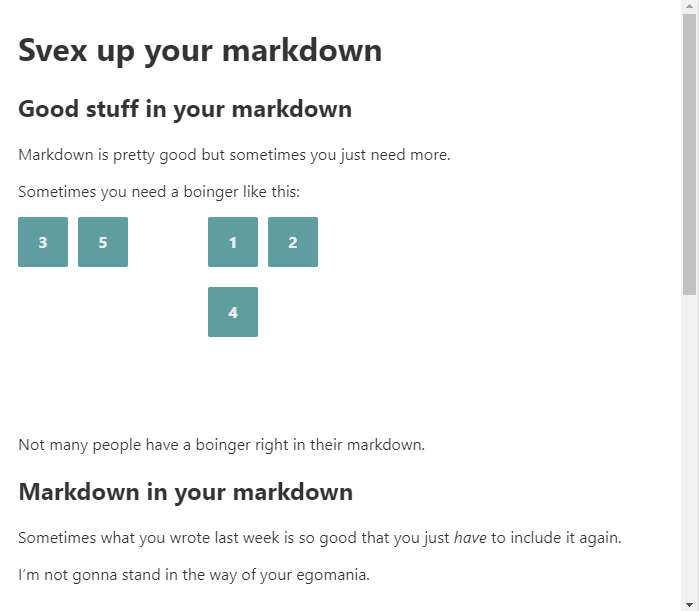
This produces the following content in the playground:

To use mdsvex, developers need to add it as a preprocessor to a rollup or webpack config, and configure the Svelte plugin or loader so it handles .svx files:
import { mdsvex } from "mdsvex";
export default {
...boring_config_stuff,
plugins: [
svelte({
// tell svelte to handle mdsvex files
extensions: [".svelte", ".svx"],
preprocess: mdsvex()
})
]
};
The MDsveX project welcomes feedback which may be provided by opening an issue in the GitHub repository.