Dong Chen, Paypal engineer, recently discussed the challenges behind component sharing at the enterprise level and the solutions that Paypal is using to address those challenges.
Chen summarized the problem as follows:
Although [component-based] Web frameworks make it easier to share components, sharing doesn’t happen by default. Challenges still exist, especially at an enterprise level, which demands extra efforts to coordinate among teams working on various products across organizations. In reality, even discovering components created by other teams is hard.
Reusing components may bring significant benefits. Reusing well-designed quality components gives a baseline in terms of functionality, behavior, and performance that a particular team at a particular moment may not have the vision, skills, time, or resources to replicate. Localization, internationalization, and accessibility are important features to design for that benefit from specific knowledge that may not be readily available in a given team.
Furthermore, developers reusing components may focus on the larger behavior of the application being developed. Chen quoted a research paper suggesting savings in engineering time ranging from 40% to 81%.
Designing and implementing reusable components may however be expensive. Butler W. Lampson gave, in a chapter of the Computer Systems: Theory, Technology, and Applications book an appreciation of the design costs:
Design is expensive, and reusable designs are very expensive. It costs between ½ and 2 times as much to build a module with a clean interface that is well-designed for your system as to just write some code, depending on how lucky you are. But a reusable component costs 3 to 5 times as much as a good module. The extra money pays for generality […], simplicity […], customization […], testing […], documentation […], and stability […].
Lampson further reflected on reasons behind failures of reusable components projects and mentioned three main reasons: the absence of a business model, the cost to understand and use components, and the fact that components may have conflicting interfaces.
Chen supplemented four aspects: discovery, sharing, quality baseline, and community collaboration. Chen explained that the most common asks on Paypal’s Slack channel revolve around where to find existing components, how to ensure that a given component meets the needs, or that the documentation is up-to-date.
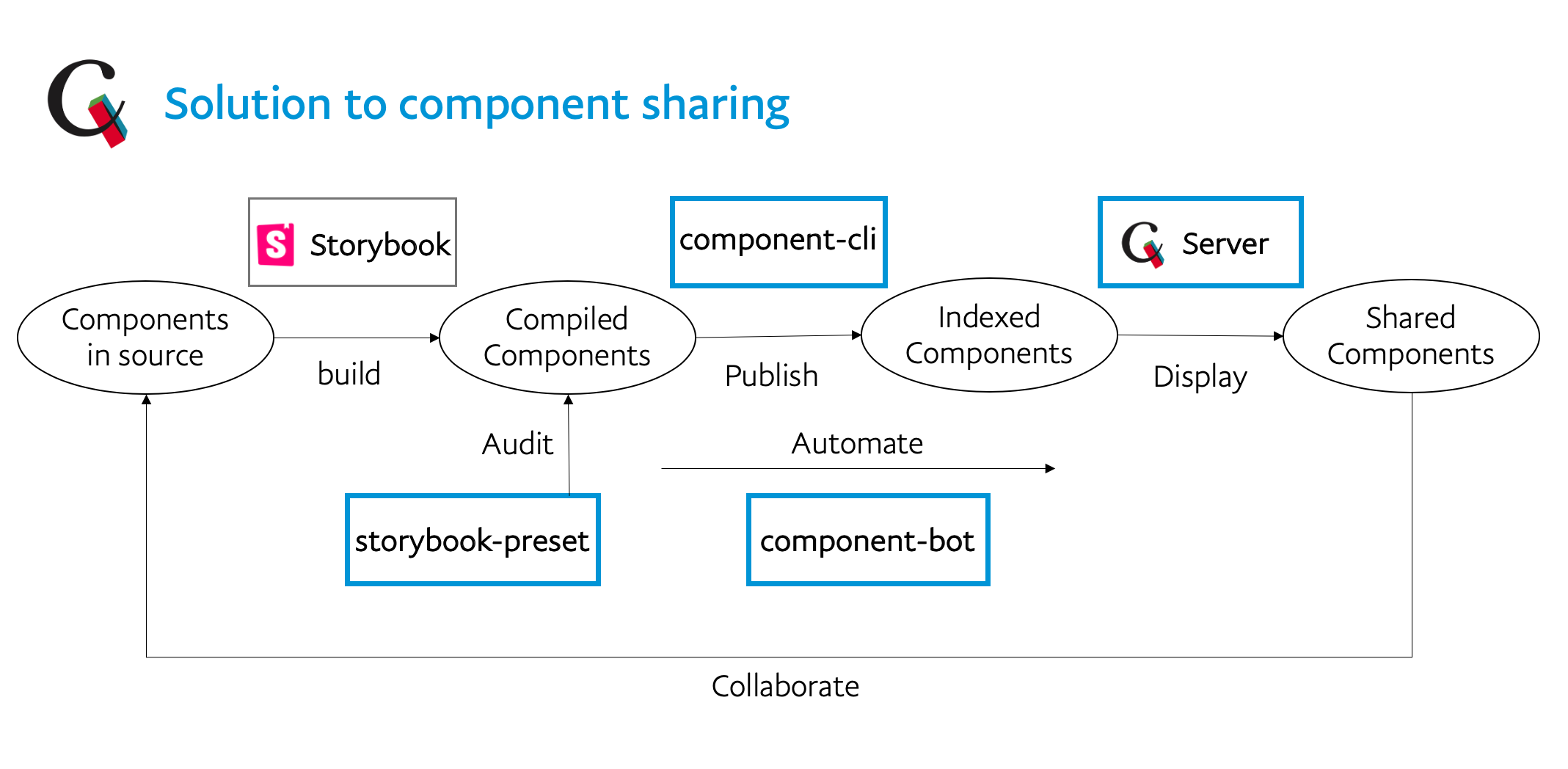
Chen proceeded to describe the solutions in use at Paypal:

(source: Chen’s blog post)
Paypal opted for using component playgrounds (like Storybook and others) to build and render components, due in part to their ease-of-use, customization abilities, and the control it gives to components’ authors.
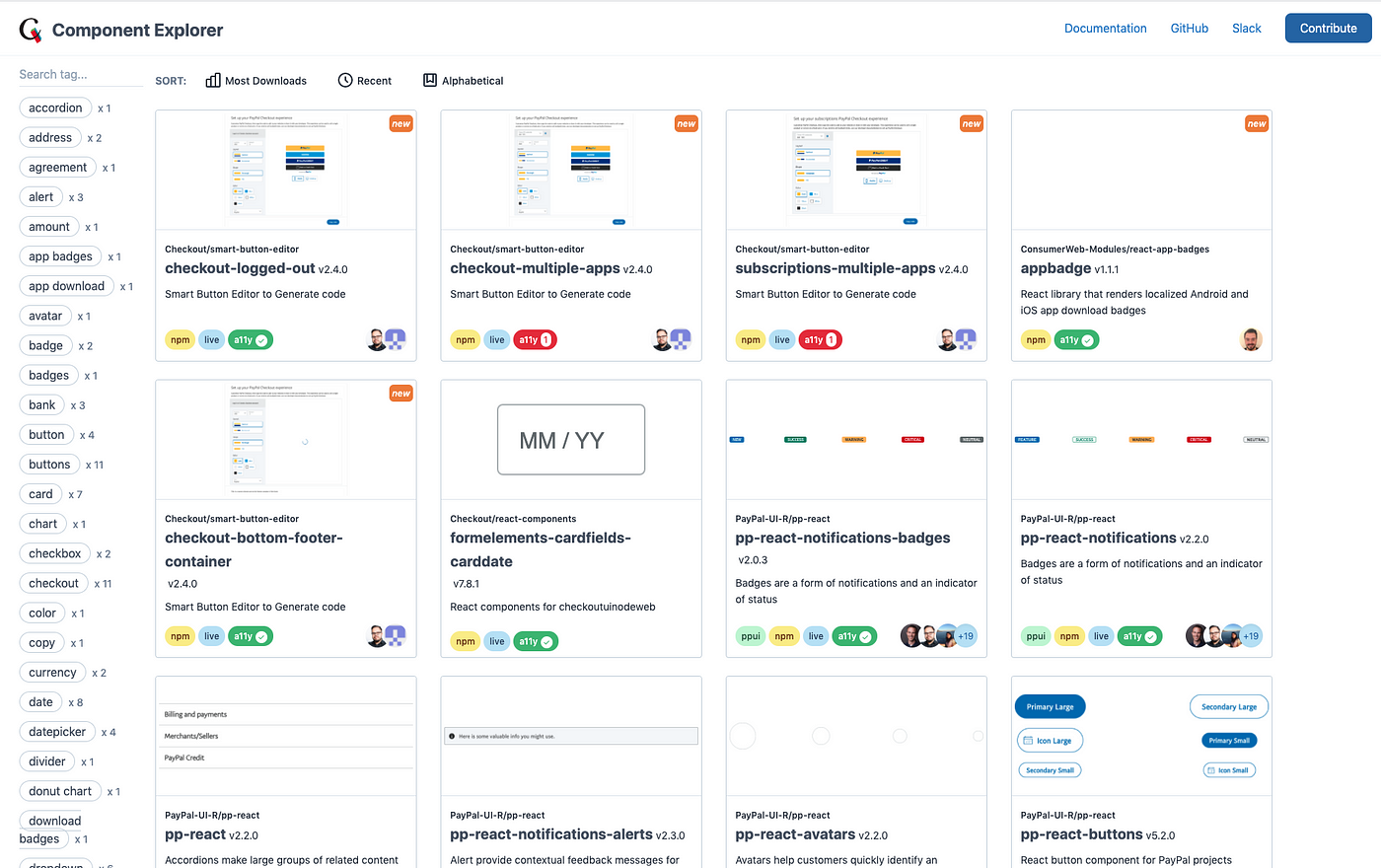
Paypal uses Component Explorer (home-made solution) to display available components that are interactive, documented, version-tracked, quality-audited. The explorer also allows Paypal to measure the usage of components within Paypal as a proxy for quality and to give back credit to the component’s author. Importantly, the component explorer facilitates discovery by enforcing a centralized hosting platform which can be queried by tags (like checkout, or currency):

(source: Chen’s blog post)
As any author can deploy his components to the explorer, the explorer follows a distributed approach to sharing components. This contrasts with the centralized approach followed by some enterprises with a dedicated team in charge of issuing design systems and reusable components. A developer
explained on Twitter why his company favors centralized sharing:
IRIS, our design system, is our component lib. We just had a new team build a product PoC with IRiS […] in 3 weeks [mentioning that] it would have taken [them] minimum 3 months otherwise” […]
Add to that our architectural focus on microfrontends… a serious challenge for UI consistency. […]
Last thought. […] accessibility requires consistent, thoughtful HTML markup and judicious Aria enhancement. Our central team has this expertise, app teams generally do not.
[…] As for discovery we have biweekly front-end meetups to discuss in-process and completed components.
Another developer lamented that sharing at his company was hampered by the diversity of stacks in use:
Sadly we don’t share components much across my company[…] One challenge we have that you didn’t mention is different tech stacks (React, Angular, etc). Is that something you had to deal with or is everyone using React?
Chen answered that leveraging Storybook's ability to handle various UI frameworks was helping consume components across tech stacks. Chen contended that the pending release of module federation in Webpack 5 should further help.
The presented solutions from Paypal are not open-sourced at this stage. Chen mentioned being still in an exploratory phase to establish best practices for component sharing. Developers are welcome to exchange with Chen about their team’s practice of component sharing on Twitter. The full blog post contains many more technical details, explanations, and illustrations and is available on Medium.