Tom Preston-Werner, co-founder of GitHub, released RedwoodJS, a new fullstack, edge-ready JavaScript web framework. Redwood is highly opinionated and integrates pre-determined back-end and front-end stacks. Redwood follows convention-over-configuration principles and strives to provide a Ruby on Rails-like developer experience.
The RedwoodJS GitHub project describes Redwood as follows:
Redwood is an opinionated, full-stack, serverless web application framework that will allow you to build and deploy JAMstack applications with ease. Imagine a React frontend, statically delivered by CDN, that talks via GraphQL to your backend running on AWS Lambdas around the world, all deployable with just a
git push—that’s Redwood.By making a lot of decisions for you, Redwood lets you get to work on what makes your application special, instead of wasting cycles choosing and re-choosing various technologies and configurations.
Redwood’s stack thus includes React, GraphQL(Apollo), Prisma, Babel, Webpack, and more coming soon (e.g., Jest, or Storybook). Redwood additionally takes after the Jamstack, a modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup. Redwood leverages automatic deployments and serverless architectures.
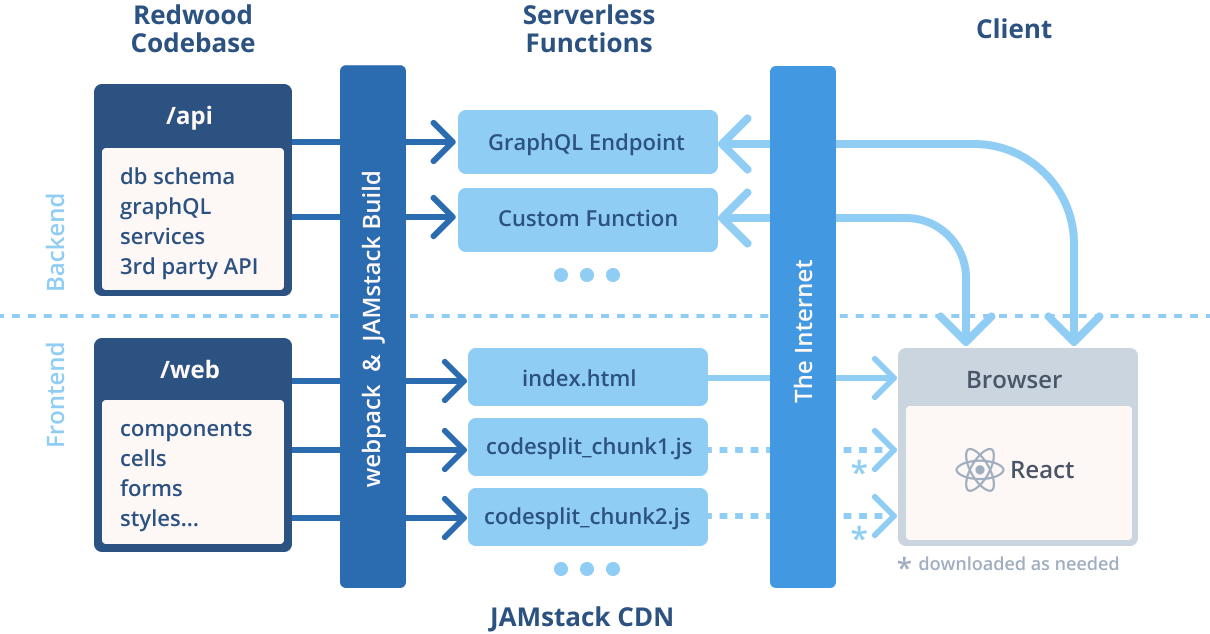
Redwood’s architecture is as follows:

(RedwoodJS Architecture, Source: Netlify blog)
Redwood ships with its own built-it routing solution that allows developers to update the path of a route without breaking any of the links to it.
Just like Ember, Redwood comes with numerous CLI generators that reduce the boilerplate of common operations (e.g., creating a new project, a new route, or a new component) and enforce Redwood conventions.
Redwood Cells strives to provide declarative approaches to handling remote data fetching across its multiple states (loading, error, success). Redwood Forms leverages React Hook Form, recent winner of the 2020 GitNation React OS Award, for forms management.
One Reddit user welcomed Redwood and made a parallel with Rails:
Congrats on the release. This feels like Rails for the javascript age. Moving from:
- REST => GraphQL,
- Sprockets => Babel/webpack,
- VM => Lambda,
- Caching => Static site,
- ERb => React,
- Active Record => Prisma,
- Rspec => Jest,
- routes.rb => Routes.js
Another Reddit user valued the choices made by Redwood on developers' behalf:
I think being able to have a default toolbox that will allow you to get up and running quickly so you can find a proof of concept or really start to formalize the problem your app addresses and the solution it provides, along with a quick feedback loop, is very valuable.
This is reminiscent of a comment made by Geertjan Wielenga in a talk at FOSDEM’20 where he addressed the breadth of stacks in the enterprise space:
You don’t want everyone in your organization all figuring out on their own what stack they should be using.
Other developers expressed doubts about specific parts of the Redwood stack. One said:
Prisma is definitely limited when it comes to advanced use cases. I have been using it for two years and we are now moving to Postgraphile because of this. And Prisma 2 doesn’t help, it makes it worse.
Another developer mentioned:
There are limitations with Lambda function length and issues connecting serverless to relational databases. […]
[Redwood] relies heavily on Prisma2, which is currently in testing.
The Redwood documentation mentions that Redwood is still in active development and should be used carefully:
In the “make it work; make it right; make it fast” paradigm, Redwood is in the later stages of the “make it work” phase.
Redwood is an MIT-licensed open-source project. Feedback and contributions are welcome and should follow the corresponding guidelines.