Jason Miller, creator of @preactjs — a 3KB compatible alternative to React, recently released the first iteration of WMR, which self-describes as a tiny all-in-one development tool for modern web apps. WMR, in a single 2MB file with no dependencies, supports importing npm packages without prior installation, and many of the productivity and production features customary to developers (e.g, hot module reloading, JSX/TSX, CSS modules, TypeScript, and more).
WMR is part of a new breed of tooling that strives to streamline web development by focusing on modern web applications. Miller explained WMR’s positioning in a recent interview with changelog.com as follows:
[In modern] web apps […] the thing that you have front of mind and the constraints that you have on your mind as you develop are modern browsers, modern UX, modern dependencies, [modern JavaScript]…
[…]
[WMR] is weirdly probably closest to WebPack, but that might be sort of an awkward comparison. In terms of existing tools, it’s closest to Vite […], Vue’s new bundler, and Snowpack. And also es-dev-server […]. It exists in that space of like ESM-first bundlers/non-bundlers.
[…]
WMR really, really, really tries to remove itself from your field of view as a developer. […] It’s closest to Parcel in that regard. Normally, when you start a project with a bundler, like a WebPack or a Rollup, your first job is configuring the bundler. […] Those are all steps that kind of get in the way of you actually starting a project. […] You know, if you have two hours to prototype something, you really don’t wanna spend the first hour and a half configuring your bundler. I’ve definitely failed hackathons for that very reason.
Coming from the Preact team, WMR unsurprisingly interfaces particularly well with Preact components. WMR however is not tied to Preact and can be used with other front-end frameworks or vanilla JavaScript. WMR can for instance be used in the frame of an Angular application.
WMR’s main features include:
- Importing packages from NPM without installation
- Hot reloading for modules, Preact components, and CSS
- Lightning-fast JSX support with browser debugging
- Static file serving with hot reloading of assets
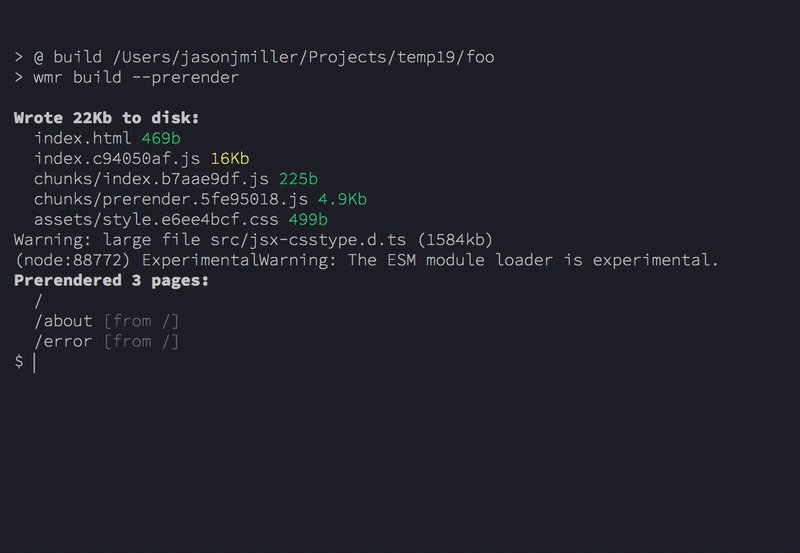
- Build-time pre-rendering to static HTML
WMR also lets developers import CSS files or use CSS modules. WMR supports TypeScript out of the box. WMR additionally leverages existing Rollup plugins. One developer commented positively on his blog on the reuse of Rollup plugins:
The release of WMR from the Preact team solidified [the novel approach to web dev tooling] and brought new ideas to the table. In particular, their universal plugin format based on Rollup plugins lets them and other devs share the same transform code in dev and build time.
An existing Rollup plugin can for instance be used to minify the HTML output. Other plugins and recipes are being contributed, including how to implement filesystem-based routing, or add a service worker.
WMR supports a wmr.config.js (or wmr.config.mjs) configuration file that allows customizing WMR’s behavior (e.g., setting WMR options, or running Rollup plugins).
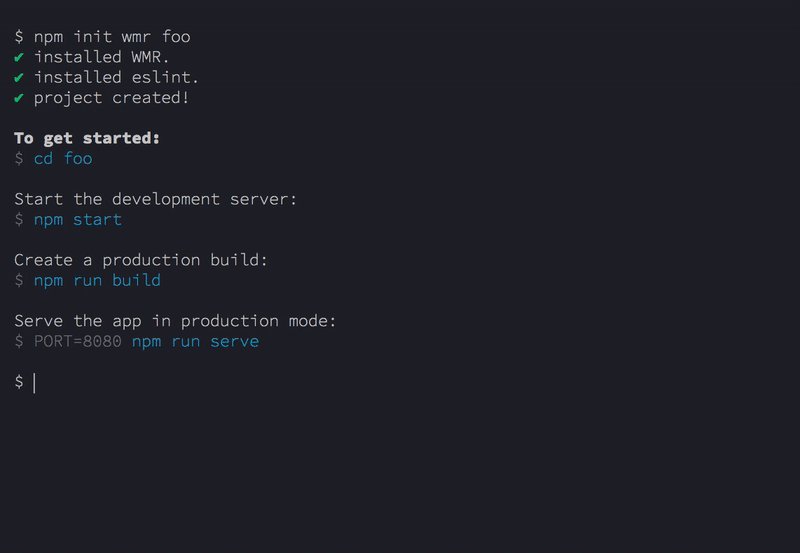
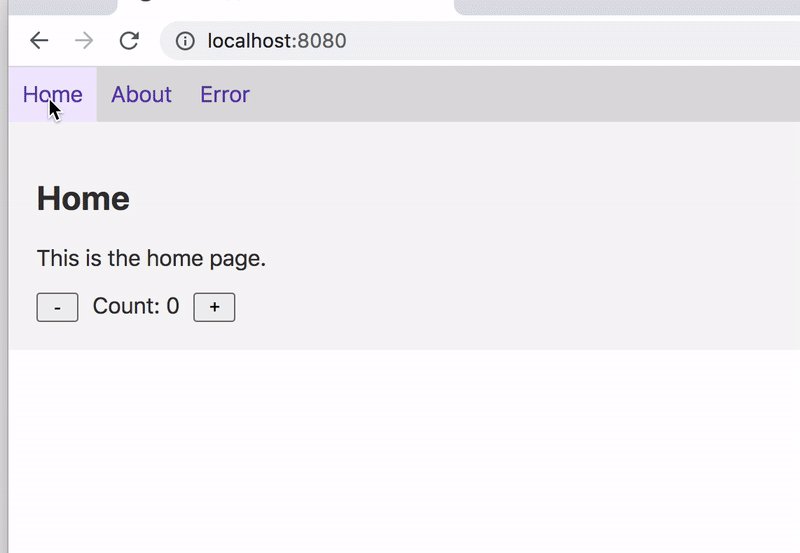
Developers can however quickly start with a template application by running npm init wmr your-project-name. The command will create an application shell whose content developers can replace with their application logic.

(Source: WMR GitHub)
WMR is an open source project released under the MIT license. Contributions and feedback are welcome and must follow the project’s guidelines.