Roman Boiko, solutions architect at AWS, recently published three scenarios to deploy a React application in the cloud or at the edge making use of Amazon Web Services. The scenarios use Amazon S3, Amazon CloudFront, Amazon API Gateway, AWS Lambda, and Lambda@Edge for a fully serverless implementation.
In the first of the three presented scenarios, a static React app is hosted in an Amazon S3 bucket and distributed to the browser client by the Amazon CloudFront CDN. The React application’s backend is running behind an API Gateway, implemented as a Lambda function.
The other two scenarios involve server-side rendering or edge-side rendering. Boiko explained the rationale for server-side rendering as follows:
React is a popular front-end framework used to create single-page applications (SPAs). It is rendered and run on the client-side in the browser. However, for SEO or performance reasons, you may need to render parts of a React application on the server. This is where the server-side rendering (SSR) is useful.
In the second scenario, the React application is rendered with a Lambda function. Routes to be rendered server-side are forwarded to the SSR API gateway, which calls the rendering Lambda function. To render a page, the Lambda function may as usual request data from a backend API gateway. Boiko provides the following graphical summarization of the roles and interactions of the different participants in the process:

(Source: Amazon blog)
The third scenario is similar to the second one, except that the rendering this time happens at the edge, with a Lambda@Edge function:

(Source: Amazon blog)
The last year has seen many developments seeking to leverage server-side rendering, edge-side rendering, and serverless architectures for web applications. Josh Larson recently presented Flareact, a framework that runs React applications at the edge with Cloudflare Workers. Cloudflare also recently introduced a way to build and host Jamstack sites with Cloudflare Pages. In his talk at Svelte Summit 2020, Luke Edwards demoed running Svelte applications at the edge with Cloudflare Workers and Google Cloud. Rich Harris, the creator of the Svelte front-end compiler and UI framework, announced that SvelteKit, an upcoming iteration of Svelte’s application framework, may be serverless-first. Harris said:
Nowadays we’re witnessing a shift towards serverless platforms, in which you as the app author don’t need to think about the server your code is running on, with all the attendant complexity. […]
SvelteKit fully embraces the serverless paradigm and will launch with support for all the major serverless providers, with an ‘adapter’ API for targeting any platforms that we don’t officially cater to.
Serverless architectures provide distributed points of failure, increased scalability, and may exhibit a better cost profile as a result of their pay-per-use model.
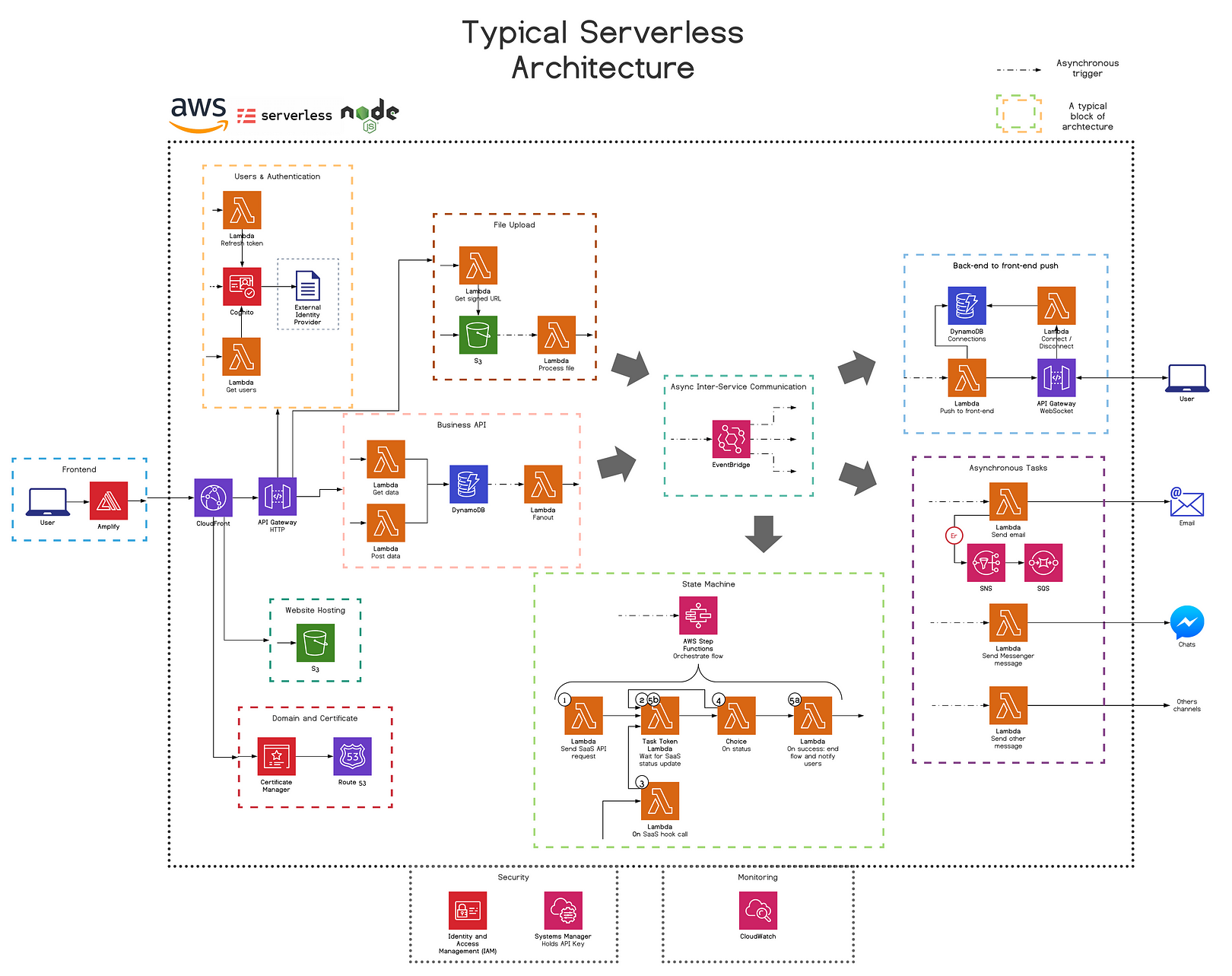
With serverless’ growing popularity, developers are using the approach to support full-blown enterprise applications rather than simple web services. Serverless architectures have correspondingly increased in complexity. Xavier Lefevre described in a blog post his vision of typical serverless architectures, architectures whose complexity has been underlined on Twitter:

In an article for InfoQ, Bernard Brode, product researcher at Microscopic Machines, takes the opposite view that the serverless revolution has stalled and that the expected cost benefits of running entire applications on serverless architectures have not generally materialized. Brode detailed his thinking as follows:
Finally, perhaps the most crucial reason why serverless architectures are not going to replace traditional models anytime soon: you (generally) can’t run entire applications on serverless systems.
Or rather, you could, but it would not be cost-efficient to do so. Your successful monolithic app probably shouldn’t become a series of four dozen functions connected to eight gateways, forty queues, and a dozen database instances. For this reason, serverless suits greenfield development. Virtually no existing application (architecture) ports over.
Readers can refer to Boiko’s blog post for additional technical details, including code samples, on the implementation of the described scenarios.