JetBrains, who recently ported Jetpack Compose to the desktop, has now released a technology preview of Jetpack Compose for Web. Kotlin developers may soon be able to use Jetpack Compose for cross-platform development (Android, macOS, Windows, Linux, the web — but not iOS).
JetBrains summarized the new technology preview as follows:
Jetpack Compose for Web works on top of Kotlin Multiplatform, meaning you can develop an Android, Desktop, and Web application using Jetpack Compose as your UI framework – all from within the same project. Kotlin Multiplatform allows you to share platform-agnostic code and functionality like your business logic through common code, while still being able to implement and use platform-specific functionality from Android, Desktop JVM, and the JavaScript ecosystem alike.
The released technology preview includes a DOM APIs that strives to mirror the browser’s DOM API:
fun main() {
renderComposable("root") {
var platform by remember { mutableStateOf("a platform") }
P {
Text("Welcome to Compose for $platform! ")
Button(attrs = { onClick { platform = "Web" } }) {
Text("...for what?")
}
}
A("https://www.jetbrains.com/lp/compose-web") {
Text("Learn more!")
}
}
}
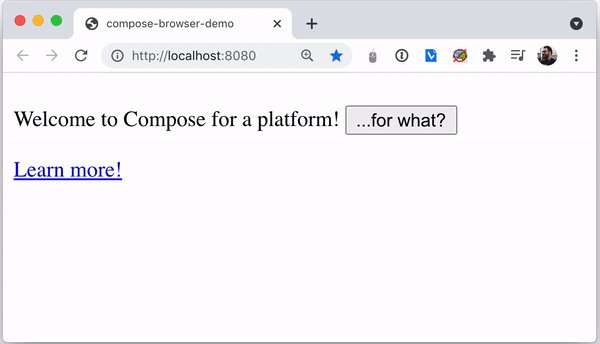
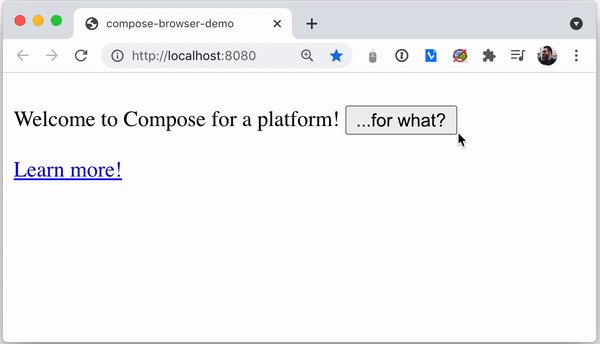
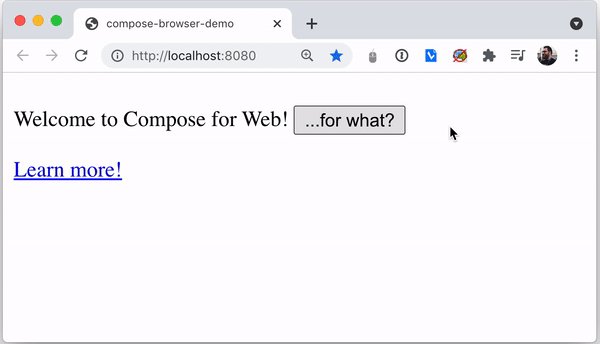
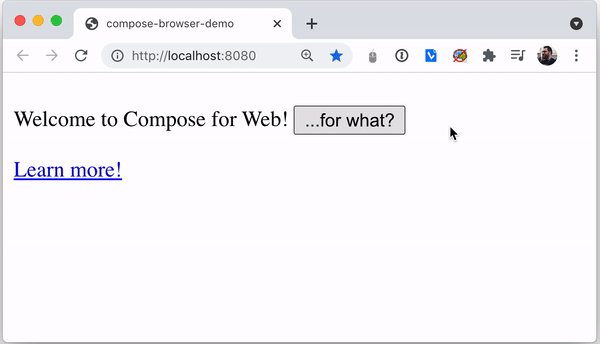
The previous code showcases Compose for Web’s type-safe domain-specific language that includes constructs (P, Button, A) that mirror HTML tags (<p>, button, <a>). The code implements a trivial user interface with a button. When the user clicks the button, the mutable variable platform is updated, and the text content that depends on the value of the variable is automatically updated on the screen:

(Source: JetBrains blog post)
The previewed DOM APIs come with a typesafe DSL for style sheets that allows expressing CSS rules and modifying styles based on the state of the application.
The technological preview additionally includes a web implementation of Jetpack Compose widgets (e.g., Column, Row, Slider). Given the pre-alpha nature of the preview, JetBrains warns:
[Web widgets] implement only a small subset of the interfaces found on the other targets. They try to approximate the behavior of the canvas-based implementations used in the other Jetpack Compose targets.
[…] We are experimenting with these types of unified widgets to try and gain a better understanding of their feasibility.
The web implementation of familiar Jetpack Compose widgets may appeal to developers who have specialized in native or mobile platforms and do not wish to learn a new set of skills with the associated complexity (build, tooling). A case in point is the apparent complexity of CSS layouting as seen from an Android perspective.
While Compose for Desktop is in Alpha and Compose for Web in pre-alpha, they signal that JetBrains joins a trend toward cross-platform development support. Google recently announced that Flutter 2 was production-ready for the web. Similarly, Microsoft maintains React Native Windows, a framework for building native Windows 10 applications.
Instructions on getting started with Jetpack Compose for Web can be found on GitHub.