Mobile cross-platform SDK V-Play Apps has recently introduced support for Android Material Design, improved the creation of map-based apps, and added new styling features.
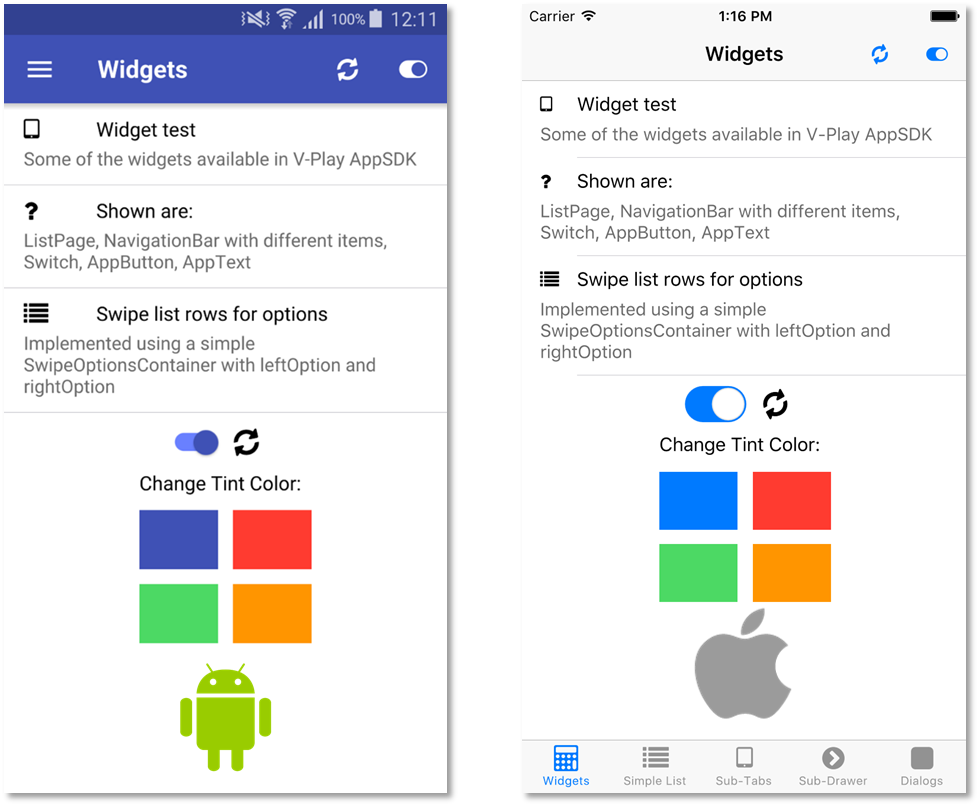
Support for Android Material Design was announced last December and according to V-Play it provides completely reworked internal rendering and components so apps adhere automatically to the latest Android Material Design guidelines when running on an Android device. iOS look and feel is preserved when running on an iOS device.

The SDK also includes support for the Android touch ripple effect.
In order to make it easier to create map-based apps, V-Play 2.7, announced a few days ago, ships a new AppMap component that supports two map data providers, OpenStreetMaps and Mapbox. A demo map app is available to showcase the new component.
Also new is the possibility of defining advanced styling options to modify the appearance of UI components such as an IconButton that can use fontawesome.io to render a variety of button styles, a PageControl displaying a row of customizable dots to page through its content, etc.
In addition, V-Play 2.7 provides a new project wizard that allow developers to start developing an app using predefined app templates, such as master-detail, tabbed app, or map app.
V-Play is a desktop and mobile cross-platform development solution based on Qt that aims to make it easier for developers to create apps by using JavaScript and QML, Qt 5 declarative language. V-Play supports iOS, Android, WindowsPhone, BlackBerry and other mobile platforms.


