Rollupが最初のメジャーイテレーションをリリースした。Rollup 1.0を使うことで、開発者はライブラリバンドルをコード分割することができる。これにより、ライブラリは最適化されたバンドルを用いて、複数のimportターゲットをエクスポートできる。
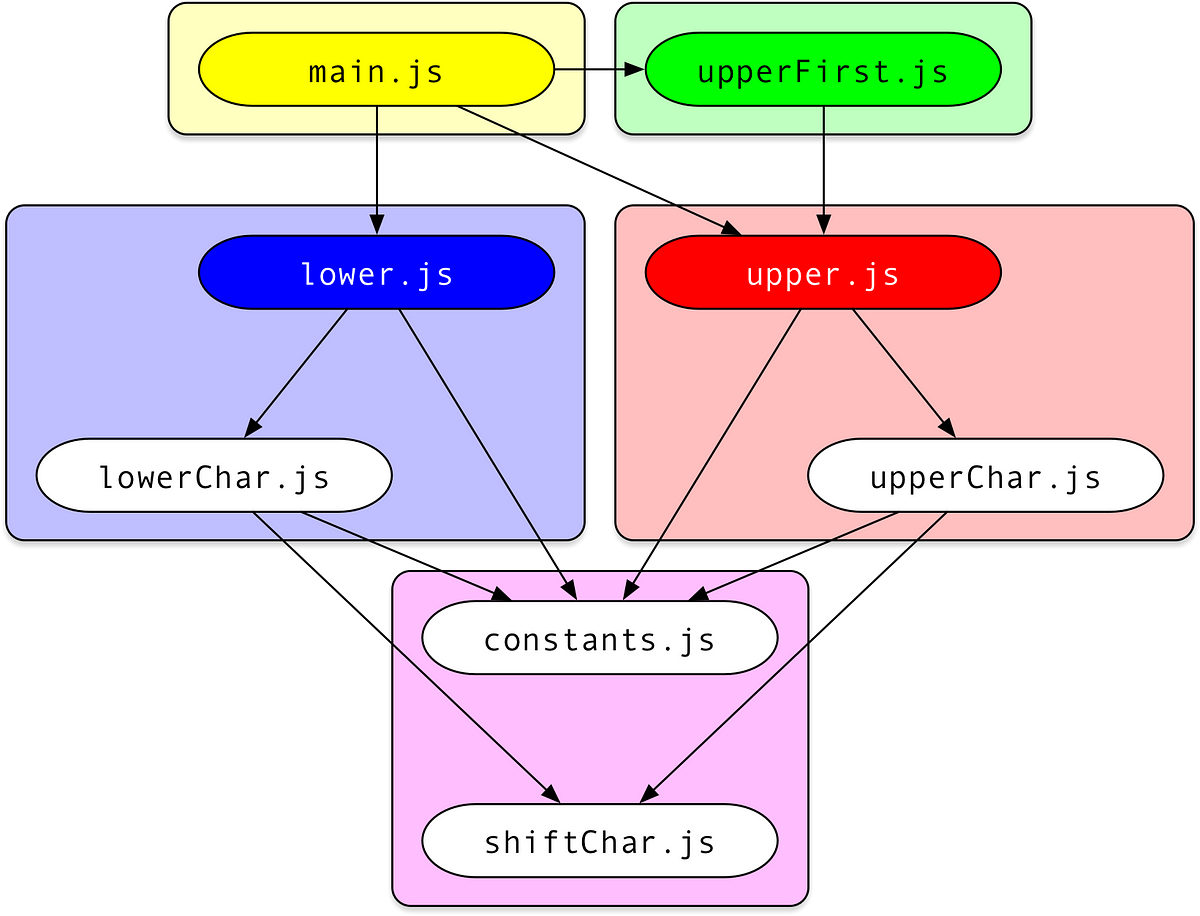
Rollup 1.0のリリース記事では、エクスポートされるライブラリ関数に対応して4つのエントリーポイントを持つfancy-caseライブラリを例としてあげている。

Rollup 1.0は8つのモジュールを5つのチャンク、すなわち各エントリーモジュールと他のチャンクによってインポートされるチャンク、に削減する。コード分割されたチャンクは、Rollupのtree-shakingの恩恵を受けながらも、それ自体はブラウザのビルトインモジュールローダーを用いる標準のESモジュールであり、追加のランタイムオーバーヘッドはない。
設定は以下の内容を含むrollup.config.jsファイルで構成される。
export default
{
input: {
index: 'src/main.js',
upper: 'src/upper.js',
lower: 'src/lower.js',
upperFirst: 'src/upperFirst.js'
},
output: [
{
dir: 'esm',
format: 'esm'
},
{
dir: 'cjs',
format: 'cjs'
}
]
}
inputプロパティでエントリーポイントを指定する。outputプロパティで出力ディレクトリを指定する。それから、次のようにpackage.jsonファイルでディレクトリを参照する。
{
"name": "fancy-case",
"version": "1.0.0",
"main": "cjs/index.js",
"module": "esm/index.js",
"scripts": {
"prepare": "rollup --config"
},
"files": [
"cjs/*",
"esm/*"
],
"devDependencies": {
"rollup": "^1.0.0"
}
}
コード分割によって、コードベースをオンデマンドでロード可能な小さなチャンクにスライスすることができる。この技術をWebアプリケーションに適用すると、フルバンドルをロード・パース・解釈するのを待つのと比べて、ユーザーは素早くインタラクティブなサイトにアクセスすることができる。この技術をライブラリに適用すると、多数の独立したユーティリティ関数を持つライブラリで、ユーザーは個別のファイルからライブラリの独立したパーツをインポートすることができる。例えば、import merge from ‘lodash-es/merge’とすることで、merge関数をインポートすることができる。また次のようにすることで、ユーザーは引き続きlodashのフルバンドルから任意の関数をインポートすることができる。
import { partition, memoize } from ‘lodash-es’;
Rollupの主要コントリビューターであるLukas Taegert氏は、「もちろん、RollupはWebアプリのバンドルにも使えます(動的インポートによるコード分割)」と述べている。Rollupのドキュメントにはさらなる例がある。
Rollupは2016年に先駆けてアプリケーションバンドル最適化にtree-shakingを使用した。Rollupの作者であるRich Harris氏は、Rollupのゴールは「人間が書いたように見える最高効率のバンドル」を作成することであり、「そのため、ライブラリの作成に特に適しています」と述べている。コード分割はRollup 0.55で導入された。機能はその後洗練され、複数のバグ修正と改善を経て、Rollup 1.0で特にフィーチャーされている。
Webpackは複雑なSPA(シングルページアプリケーション)を構築することを目的に、2012年に始まった。その目的のため、Webpackはコード分割と静的アセットバンドリングを導入した。Webpackは2回目のメジャーイテレーションで、tree-shaking(より正確にはデッドコードの削除)を初めて導入した。
RollupはMITオープンソースライセンスのもと利用できる。GitHubパッケージ経由のコントリビューションが歓迎されており、Rollupのコントリビューションガイドラインと行動規範に従う必要がある。