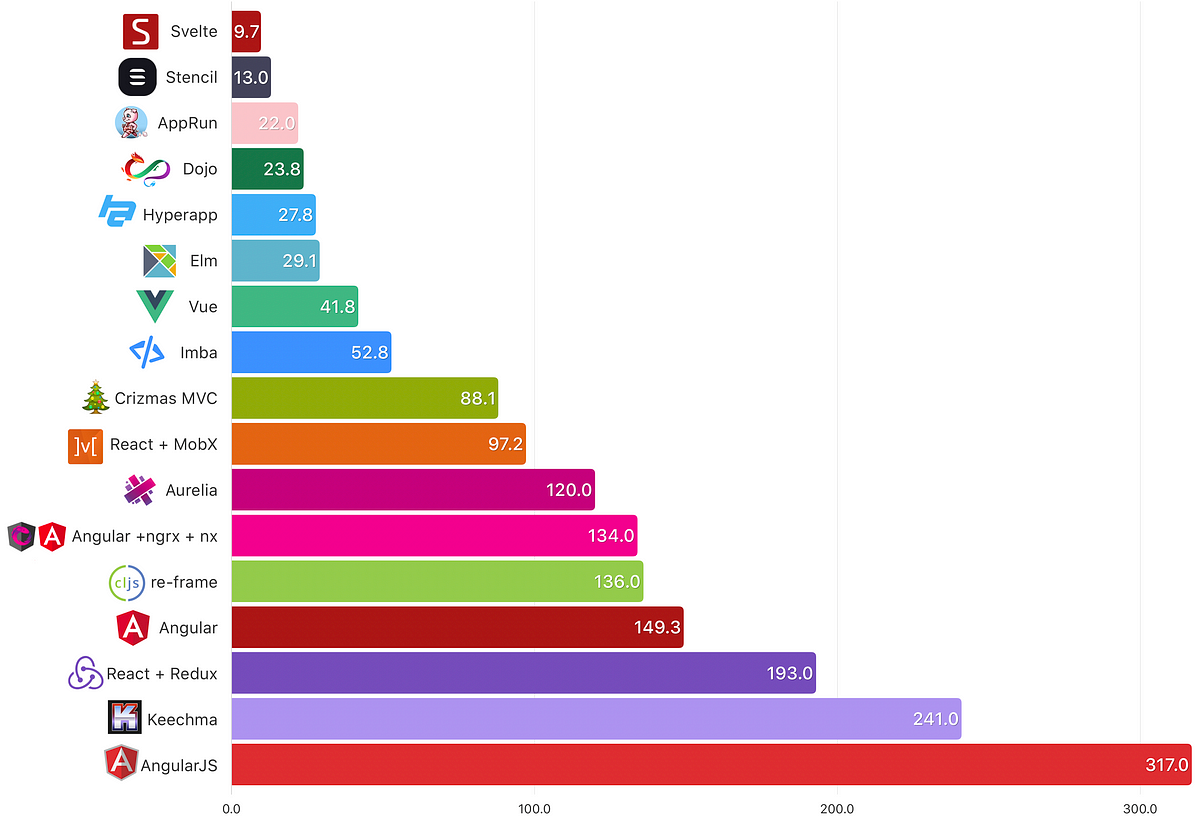
フロントエンドフレームワークを使用した18種類の重要なフルスタックアプリケーション実装を、RealWorldベースのベンチマークで比較した、Conduitというコードネームのベンチマーク結果が先日更新された。18中13のフレームワークが、最上位のLightHouseパフォーマンススコア(最大スコア!00に対して90以上)を記録している。18のフレームワーク中、 Svelte, Stencil, AppRun, Dojo, HyperApp, Elmの5つは、ネットワーク上で転送されるペイロードの最小値(30KB未満)を示した。
このRealWorldベースのベンチマークは、RealWorldのConduitアプリケーションの18実装を比較するものだ。"すべてのデモアプリの母"を自認するConduitアプリケーションは、1セットのAPI仕様と、現実世界のフルスタックアプリケーションの複雑性を模倣する機能を備えた、フルスタックのMedium.comクローンである。RealWorldプロジェクトのコアメンテナンスを担当するEric Simons氏が、次のように説明する。
TodoMVCのようですが、フルスタックアプリ用です!(...) RealWorldは、Node/Djangoその他の上に、React/Angular/その他を使って、現実世界とまったく同じブログプラットフォームを構築する方法を示します。すべて同じAPI仕様に完全に準拠しているので、混在させることが可能です。
2017年に開始されたRealWorldベースのベンチマークでは、先頃、18のフロントエンドフレームワークによるConduit実装が評価を更新した。2019年版のベンチマークでは、パフォーマンス、サイズ、コード行数という、3つの基準でランクが付けられている。
パフォーマンススコアは、Webページの品質向上で一般的に使用される、オープンソースの自動化ツールであるLightHouseで評価される。LightHouseはパフォーマンス、アクセシビリティ、プログレッシブWebアプリなどの監査を行う。LightHouseのパフォーマンススコアは、次のような重要度の降順で表現される、6つの加重メトリクスで評価される。
- Time to Interactive: ページがインタラクティブになるまでの時間を測定する。
- Speed Index: ページのコンテンツが視覚的に表示されるまでの速度を示す。スコアが低いほど優秀である。
- First Contentful Paint: ナビゲーション時点から、ブラウザがDOMのコンテンツの最初の部分をレンダリングするまでの時間を測定する。
- First CPU Idle: ページの対話性が最小限 (すべてではないが、画面上の大部分のユーザインターフェース要素がインタラクティブであり、ページが平均的に、ほとんどのユーザ入力に対して妥当な時間内に応答が可能な状態)である時間を測定する。
- First Meaningful Paint: ページの主要コンテンツであるとユーザが認識している部分が表示されている時間を測定する。
- Estimated Input Latency
LightHouseのパフォーマンススコアは、3つのスコアリンググループを区別する。LightHouseパフォーマンススコア90~100の最上位層は、トップパフォーマンスサイトと識別される。RealWorldベースのベンチマークでは、Conduit実装の大半(18中13)が、この最上位層に属している。上位13のフロントエンドフレームワークには、確立されたフロントエンドフレームワーク(Elm, Dojo, Vue, Angular, Aurella, Stencil, Svelte, React)、最小限のフロントエンドフレームワーク(AppRun, Hyperapp)、ほぼ使用されていないフロントエンドフレームワーク(Crizmasやreframe)、JavaScriptコンパイル型フレームワーク(lmba)などが含まれている・
18のConduit実装は、サイズによってもランク付けされている。ベンチマークの作者が、サイズ基準の背景にある理論的根拠と、その計算方法を詳しく説明している。
転送サイズはChromeネットワークタブから取得しています。GZIPされた応答のヘッダと応答本文が、サーバから配信されるサイズです。(...) ファイルが小さければ、ダウンロードが早くなり、解析も少なくて済みます。
13の最上位層フレームワーク中、6つのフレームワーク(Svelte, Stencil, AppRun, Dojo, HyperApp, Elm)は、サイズでも最上位層(30KB未満)にある。

ベンチマークの作者は、k-meansクラスタリングアルゴリズムを適用して、18のサイズ観測値を5つのクラスタに分類することによって、最上位層について認識する。
フレームワークの特性は、通信を介して転送されるサイズにも現れている。
- "魔法のように消えるUIフレームワーク"を自称するSvelteは、APIを、最適化したJavaScriptにコンパイルする。
- Stencilは、6KBのランタイムとWebコンポーネントへのコンパイルが謳い文句だ。
- AppRunとHyperAppは、フットプリントが最小である(それぞれ3KBと1KB)。
- Dojoの最新バージョンは、自動コード分割をサポートし、PRPLパフォーマンスパターンに最適化されている。
- Elm 0.19は、最適化されたアセットサイズが売りだ。
フロントエンドフレームワークの種類が多いため、フレームワークをわかりやすく比較する方法としてのベンチマークが広く実施されている。ただし、ベンチマークによるフレームワークのランク付けは、測定の対象、ベンチマークの方法論と関連性、スコアリングアルゴリズムによって大きく異なる。従って、フロントエンドフレームワークの選択には、量的変数と質的変数を統合した、総合的な判断が必要であることに変わりはない。