コマンドラインJSONプロセッサのjqは、元々C言語で記述されていたが、先頃WebAssemblyに移植され、現在はブラウザのJavaScript環境で利用することができる。InfoQは、Invitaeのバイオインフォマティクス・ソフトウェアエンジニアであるRobert Aboukhalil{/0)氏から、既存ソフトウェアをWebAssembly(wasm)に移植する場合の課題と、その結果が開発者にもたらすメリットについて聞くことにした。
JSONデータ用のsedを自称するコマンドラインJSONプロセッサであるjqを使用することで、ユーザは、構造化されたデータのスライス、変換、再結合を行うことができる。以下は、GiHubリクエストの結果を抜粋したものだ。
{
"sha": "d25341478381063d1c76e81b3a52e0592a7c997f",
"commit": {
"author": {
"name": "Stephen Dolan",
"email": "mu@netsoc.tcd.ie",
"date": "2013-06-22T16:30:59Z"
},
"committer": {
"name": "Stephen Dolan",
"email": "mu@netsoc.tcd.ie",
"date": "2013-06-22T16:30:59Z"
},
"message": "Merge pull request #162 from stedolan/utf8-fixes\n\nUtf8 fixes. Closes #161",
"tree": {
"sha": "6ab697a8dfb5a96e124666bf6d6213822599fb40",
"url": "https://api.github.com/repos/stedolan/jq/git/trees/6ab697a8dfb5a96e124666bf6d6213822599fb40"
},
"url": "https://api.github.com/repos/stedolan/jq/git/commits/d25341478381063d1c76e81b3a52e0592a7c997f",
"comment_count": 0
},
"url": "https://api.github.com/repos/stedolan/jq/commits/d25341478381063d1c76e81b3a52e0592a7c997f",
"html_url": "https://github.com/stedolan/jq/commit/d25341478381063d1c76e81b3a52e0592a7c997f",
"comments_url": "https://api.github.com/repos/stedolan/jq/commits/d25341478381063d1c76e81b3a52e0592a7c997f/comments",
"author": {
"login": "stedolan",
これを次のようにクエリすることで、
curl 'https://api.github.com/repos/stedolan/jq/commits?per_page=5' | jq '.[0]' | {message: .commit.message, name: .commit.committer.name}'
応答の最初の要素を抽出し、関心のあるフィールドのみを保持することが可能になる。
{
"message": "Merge pull request #162 from stedolan/utf8-fixes\n\nUtf8 fixes. Closes #161",
"name": "Stephen Dolan"
}
jqプレイグラウンドの構築には、2つのアプローチが考えられる。最初のアプローチは、クエリを実行するサーバ上にサンドボックス環境を設定し、APIコール経由で結果をユーザに返すというものだ。この場合、ユーザ入力のホスティング、セキュアリング、サニタイズ、さらにサーバへのラウンドトリップによる待ち時間が発生する。2番目のアプローチでは、ブラウザでコマンドラインインターフェイスをシミュレートする。これは、ツールのロジックを新たにJavaScriptで実装する、という意味である。これはすでに作成され、実際に使用されている。WebAssemblyへの移植は、この2つの中間ということになる。Aboukhalil氏は次のように説明する。
これら2つのソリューションは理想的ではありません。セキュリティと有意義なラーニングエクスペリエンスの、どちらかを選択しなければならないからです。サーバやシミュレーションを使わずに、ブラウザ内で直接コマンドラインツールを実行することができれば理想的です。幸運なことに、それを実現するために必要なソリューションがWebAssemblyなのです。
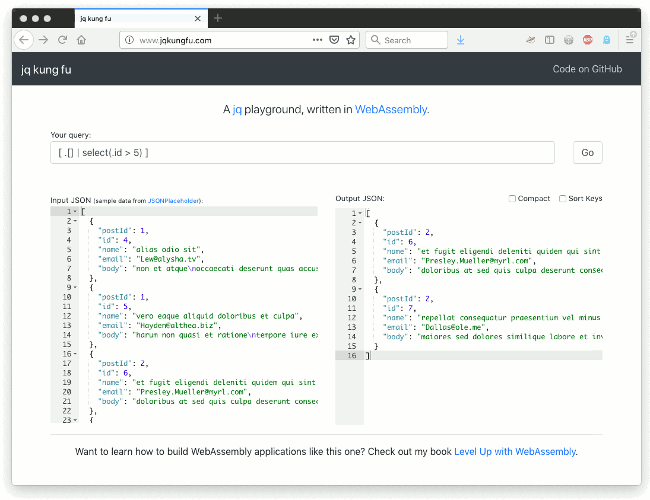
最終的なjqプレイグラウンドは、jqkungfu.comで使用できる。

Aboukhalil氏は記者に、WebAssemblyへの移植で実践した多くのステップについて詳細に説明して、その過程で得られた経験を通じた貴重な洞察を公開してくれた。
InfoQ: jqをWebアセンブリに移植しようと考えた理由は何でしたか?
WebAssemblyを使用して、ブラウザ内にインタラクティブなコマンドライン・プレイグラウンドを構築することで、WebAssemblyの能力を示すWebアプリケーションを構築したいと思ったからです。jqをCからWebAssemblyにコンパイルすることで、ブラウザでの実行が可能になりました。独立した環境でユーザの要求を実行するサーバ上にjqをホストするするよりもはるかに高速で安全、かつ便利です。
InfoQ: wasmに移植されたソフトウェアで、他にお勧めのものはありますか?
とても興味深いのは、WebAssemblyを使ってWebに移植されたDoom 3のクローンです — http://www.continuation-labs.com/projects/d3wasm/。 その他、WebAssemblyを使った一般的なアプリとしては、 AutocadやFigmaなどがあります。
InfoQ: WebAssemblyの使用経験について聞かせてください。これまでに、どのような課題がありましたか?
最初にWebAssemblyを調査したのは、DNAシーケンスデータを分析するWebツールをスピードアップする方法としてです(これに関しては、Smashing Magazineに記事を書きました)。
私が直面した最大の課題は、WebAssemblyには多くの可能性があることが明らかである反面、その学習曲線が極めて急勾配であることです。それには次のような理由があります。
- サポートの大部分が、C、C++、Rustなどの低レベル言語用であること。Web開発者として10年間、C言語から離れていたので、これは結構大変でした!
- オンラインで入手可能なドキュメンテーションやチュートリアルの大部分が、単純すぎる(Hello Worldレベルのチュートリアル)か、あるいは複雑すぎる(WebAssembly内部の詳細な調査)ものであること。
InfoQ: 既存ツールのブラウザへの統合を検討している開発者に、何かアドバイスはありますか?
手前味噌かも知れませんが、先日WebAssemblyに関する書籍を執筆しました(http://levelupwasm.comで入手可能)。その中では、WebAssemblyへのより実用的なイントロダクションと、本格的なアプリケーション開発について紹介しています。
InfoQ: ベストプラクティスや落とし穴(pitfall)は何でしょう?
WebAssemblyは非常に強力なツールですが、すべての仕事に適したツールではありません。アプリが大量のRAMを必要とする場合、JavaScriptとWebAssemblyの間で多くの通信が必要な場合などには、WebAssemblyは最適なツールであるとは限らないのです。
InfoQ: あなたの専門分野であるバイオインフォマティクスで、WebAssemblyに適した実用アプリケーションは何ですか?
バイオインフォマティクスWebアプリでWebAssemblyを活用する方法の例を、いくつか挙げてみましょう。
- ブラウザ内での品質指標の視覚化。コマンドラインの使い方に不慣れで、ファイルがサーバーにアップロードされるのを待たずにデータを素早くプレビューしたい科学者にとって、これは非常に便利です。私はSmashing Magazineに、これに関するケーススタディを書きました — https://www.smashingmagazine.com/2019/04/webassembly-speed-web-app/。
- 一般的に使用されるバイオインフォマティクスツール(jqkungfu.comなど、バイオインフォマティクス用)のための、探索用プレイグラウンドの開発。学習ツールや、パラメータ値の効果をすばやくテストする手段として。
WebAssemblyが提供する大きなメリットは、コードの移植性と、Webアプリケーションの高速化の可能性です。バイオインフォマティクスツールの多くはすでにC、C++、あるいはRustで記述されているので、WebAssemblyを使ってWebに移植するよい候補になります。