Zero Server Webフレームワークを使用すれば、設定をほとんど、あるいはまったく必要とせずに、サーバ側のレンダリングを使用するWebアプリケーションの作成、構築、開発が可能になる。先日リリースされたメジャーイテレーションのZero 1.0では、Node.js、React、Vue、HTML、MDX、静的ファイルを組み合わせて使用可能になるとともに、今後のバージョンでスイートに対応予定のSvelteがサポートされている。さらに、自動構成やファイルシステムベースのルーティング、依存関係の自動解決といった機能も備える。
Zero 1.0では、Webアプリケーションのさまざまな部分がフォルダに整理されている。フォルダの構造と内容は、Zero Serverが提供するルートにマッピングされる。ファイルシステムベースのルーティングでは、ファイル拡張子に従ったマッピングが行われる。
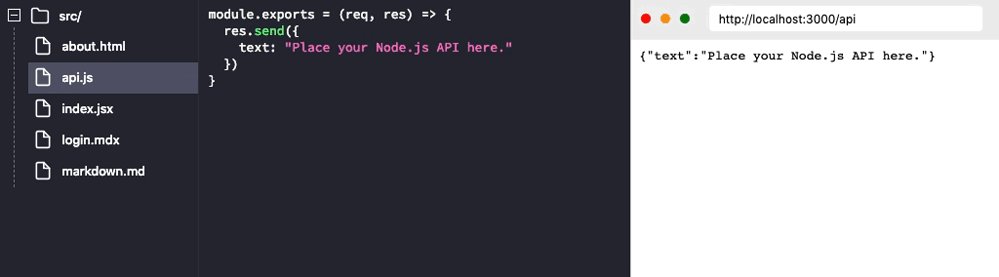
PHPの慣習に従って、./api/login.js内のコンテンツは、http://<SERVER>/api/loginにエクスポートされる。このルールは、拡張子.jsを持つすべてのファイルに対して有効である。従って、Zeroを使用することで、開発者は、自身のAPIエンドポイントを独立した機能として定義することが可能になる。さらにZeroでは、ルートのネストを可能にするために、ルート書き換えメカニズムも組み込んでいる。
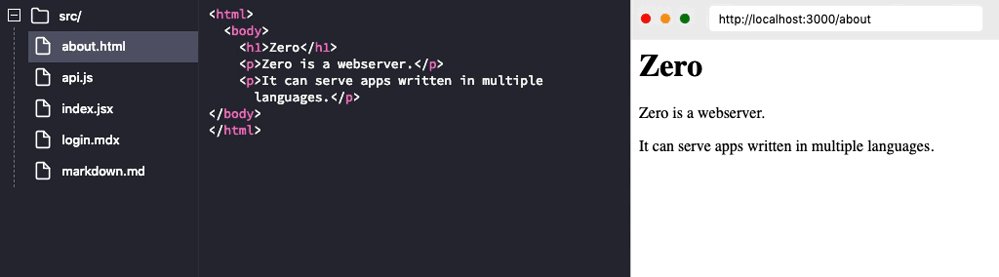
拡張子が.jsxのファイルは、Reactコードが含まれるものとして処理されるので、適切なルートで表示されるページを定義するReactコンポーネントをエクスポートする必要がある。コンポーネントが./about.jsxファイル内にあれば、対応するページはhttp://<SERVER>/aboutにエクスポートされる。逆に、Reactファイルは、たとえjsxを使用していなくても、APIを定義する.jsファイルと区別するために、拡張子として.jsxを使用しなければならない。Zero 1.0は、個々のReactページを変換して、Parcelにバンドルした上で、有効なCSS/SASS/SCSSにバンドルする。ページはサーバサイドでレンダリングされるため、必要なJavaScriptがロードされるまで、ユーザが空白ページを見せられるようなことはない。セッションデータは、Reactコンポーネントのプロパティ(props)に挿入される。さらにZeroは、自動コード分割や、React Helmetを使用して、検索エンジン最適化(SEO)向上のためのメタ情報(<title>、<meta>などのヘッドタグ)のページへの追加を行う。
Vueファイルの拡張子は.vueでなければならない。このファイルは、Reactファイルと同様のバンドリングプロセスに従うが、いくつか違いがある。例えばメタ情報は、Vueファイルコンポーネントのheadプロパティとして指定される。
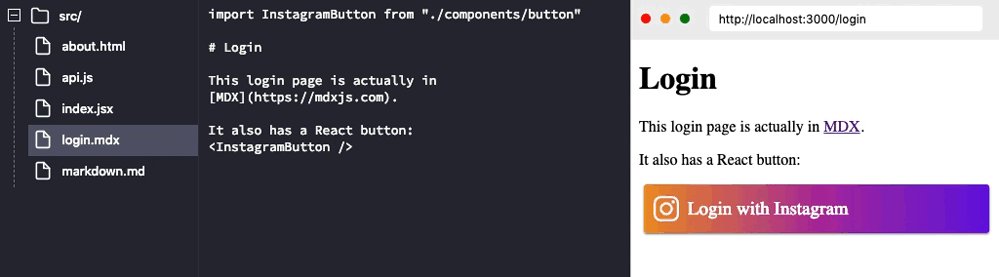
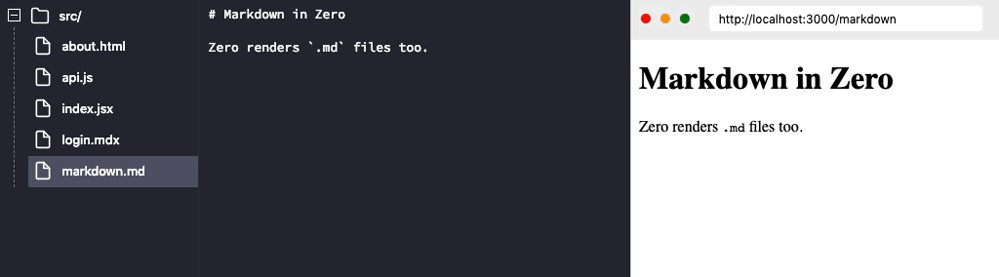
Zeroは自動的に、すべてのMarkdownファイル(拡張子.md)をHTMLページに変換する。同じように、MDX(.mdx拡張子)ファイルもサポートされている。Reactファイルと同様に、.mdおよび.mdxファイルへのメタ情報の追加にはReact Helmetが使用されている。
Zeroは、HTMLファイルを検出すると、スクリプト、スタイル、メディア、他のHTMLファイルなどの埋め込みURLを抽出してコンパイルし、リファレンスが正しい出力ファイルにリンクするようにHTMLで書き直しを行う。このタスクのために、Zeroでは、Parcelバンドラを利用している。
静的ファイル、つまり管理対象の拡張子を持たないファイルは、そのままの状態で処理される。

Zeroは依存関係を自動的に解決する。ファイルが(require('underscore')などを使用して)特定のパッケージを要求した場合、最新ビルドのunderscoreが自動的に取得され、インストールされる。開発者が自身のpackage.jsonファイルを指定して、特定バージョンのパッケージをインストールするように、解決プロセスを調整することも可能だ。
Zero npmパッケージは、Apache 2.0オープンソースライセンス下で使用可能である。コントリビューションはGitHubパッケージを通して受け入れられる。コントリビューションガイドラインに従うことが必要だ。