VonageのシニアテクニカルエンジニアのYoav Yanavski氏が先日のVue.js Amsterdam 2020で講演し、同社がモノリシックなフロントエンドからマイクロフロントエンドアーキテクチャに移行した理由について語るとともに、マイクロフロントエンドのアーキテクチャ上の選択肢とそれぞれの持つトレードオフ、その中でVonageが行った選択について詳しく説明した。
Vonageのマイクロフロントエンドへの関与は、ビジネスチャンスを特定することから生じたものだ。50万人を越える開発者がVonageのプロダクトを活用してさまざまなアプリケーションを開発し、別のVonageのプロダクトを使用する10万の企業に提供している。完成したアプリケーションは、App Centerアプリケーション内でブラウズして使用することができる。このビジョンを実現する上でApp Centerに必要なものとして、Yanovski氏は、2つの重要な機能を挙げた。
[サードパーティアプリケーションには、]Vonageの持つユーザ情報にアクセスし、時には彼らに代わってアクションを行うためのAPIが必要です。さらにもうひとつ、[サードパーティ開発者の作成した]ユーザインターフェースを当社のユーザインターフェースに取り込む方法も必要です。
Yanovski氏の説明によると、これまではサードパーティのチームとVonageのチームが協力体制を取って、サードパーティのアプリケーション開発ライフサイクル全体(調査、プロトタイプ、テスト、ローンチ)に関与していた。このような共同開発では、明らかにスケールアップはできない。Yanovski氏は言う。
この方法を続けるのは非常に困難でした。何といっても遅いのです。他のすべてのチームが、私たちのリポジトリにコードを書き込まなくてはならないのですから、メンテナンスも極めて難しくなります。[…] 新たなアプリケーションを開発すれば、[必然的にバグがあるため]既存の機能にも影響を与えます。[…] 最終的には、非常に巨大な、モノリシックなWebサイトが出来上がることになったのです。
マイクロフロントエンドアーキテクチャは、バックエンドにおいてマイクロサービスが実現したアドバンテージを、フロントエンドでも再現しようとするものだ。サービスアーキテクチャが自律的で単独デプロイ可能な、単一リポジトリのマイクロサービスで構成されるように、マイクロフロントエンドサービスは、自律的で単独デプロイ可能な機能ないしコンポーネントの構成物としてのフロントエンドアプリケーション実装をサポートする。
フロントエンドアプリケーションには、しかしながら特有の問題がある。アプリケーションがコンポーネント構成であるという実装上の詳細を、ユーザには感知されないようにしなければならない。つまり、コンポーネント化されたアプリケーションであっても統一性のあるユーザエクスペリエンスを提供する必要がある、ということだ。また、ユーザエクスペリエンス上、アプリケーションのバンドルサイズは小さいことが望ましい。さらに、ひとつのコンポーネントがクラッシュしたことで、アプリケーション全体がクラッシュする事態は避けなくてはならない。最後の問題は、マイクロフロントエンドの実装を促進するような、標準的なライブラリがまだ登場していない、ということだ。
一方でマイクロフロントエンドには、メンテナンスが容易である、UIフレームワークから構築やデプロイメントのテクノロジまで、開発者がスタックを独自に、自由に選択できる、さまざまな機能セットを組み合わせてアプリケーションをカスタマイズできる、といったメリットがある。
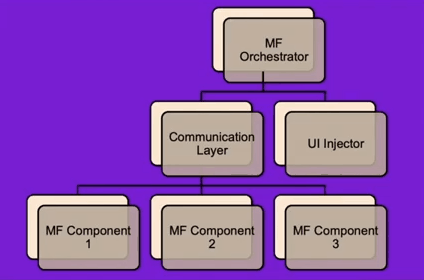
続いてYanovski氏は、Vonageのマイクロフロントエンドアーキテクチャ全般について説明した。VonageではJavaSciptを使用して、アプリケーションを構成するコンポーネントをインジェクト(inject)し、コンポーネント間および親アプリケーションとのコミュニケーションを可能にしている。特徴的なのは、インジェクションにおいて、どのコンポーネントをどこにインジェクトするかを設定可能であることだ。

次にYanovski氏は、マイクロフロントエンドをインジェクトする2つの方法について取り上げた。1つは、単一フレームワーク、ビルド時インテグレーション、サーバサイドのテンプレート構成に基づく方法である。もう1つは、実行時に(frame、Webコンポーネント、通常のJavaScriptを通じて)SPAにインテグレートするもので、複数のフレームワークが使用可能になる。
最初の方法は企業にとって、会社レベルで使用するフロントエンドフレームワークを統一できるという点でメリットがある。Yanovski氏が説明する。
Vue.jsの動作を会社レベルで理解できていれば、こちら[最初の方法]の方がシンプルでしょう。コンポーネントの共有もこちらの方が簡単です。
一方の実行時インテグレーションを行う方法(例えばLernaなどの単一レポジトリツールを用いる)には、バージョニングが容易である、レポジトリが独立できる、依存関係を共有できる、テストが容易であるなどのメリットがあり、トップブランドによって使用されている。ただし、カスタマイズ性が制限される上、使用されているコンポーネントがひとつでもバージョンアップされた場合には、全体を再構築する必要がある。
実行時インテグレーションを行う方法では、Webコンポーネントやiframe、その他のJavaScriptベースのテクニックを活用することができる。Webコンポーネントはテクノロジに依存せず、Shadow DOMによるスタイルのカプセル化を提供する。ただしYanovski氏は、次のような点を指摘する。
Webコンポーネントこそがマイクロフロントエンドの未来であると思うのですが、まだ十分な存在感を示せていないように思います。高度なユースケースはいくつか見かけたのですが、ドキュメントが不足しているため、実際に行っているブランドはそれほど多くありません。ですから、未来なのだと思うのです ... まだ暫くは。
iframeはアプリケーションの他部分からコンポーネントを100パーセント分離することが可能で、広くサポートされており、インテグレーションも容易であるため、トップブランドで使用されている。ただし、依存関係を共有することはできない。親アプリケーションがlo-dashを使っていて、iframeコンポーネントもlo-dashを使っていれば、lo-dashは2回ダウンロードされることになるのだ。
JavaSciptのインジェクションは、renderメソッドを公開するJavaSciprtファイルをダウンロードすることで行われる。renderメソッドは、そのコンポーネントをレンダリングするセレクタを取得する。JavaScriptインジェクションは非常にフレキシブルである上、親アプリケーションやインジェクトされたコンポーネントとのコミュニケーションは極めてシンプルだ。既存のアプリケーションをJavaScriptによってインジェクトされるアプリケーションに変換するのは非常に簡単で、例えばインジェクトされるアプリケーションにwindowオブジェクトを公開すればよい、欠点はアイソレーションのないことだ。Yanovski氏が説明する。
JavaScriptインジェクションを使用してインジェクトされるフロントエンドコンポーネントにバグがあるか、あるいは何らかの理由で悪意あるWebサイトにリンクしている場合、ユーザの全情報を取得したり、システムをクラッシュさせることが可能になるのです。
Vonageでは実行時インテグレーションの方法を採用した上で、Webコンポーネント、iframe、JavaScriptインジェクションを混用している。
ユーザエクスペリエンスを統一するために、共有CSSライブラリを開発し、コンポーネントライブラリを共有することで、サードパーティ開発者のコンポーネントがVonageのコンポーネントのルックアンドフィールを備えるようにしている。
さらに、親アプリケーションにインジェクトされるすべてのコンポーネントに、ライフサイクルイベントを通知することを課している。このライフサイクルイベントは、オーケストレーションを促進する目的で使用される(データ転送、アクションの実行、廃棄など)。
最後に、サードパーティ開発者にはSDKとドキュメントへのアクセスが提供されており、そこからさまざまな使用例を参照することが可能になっている。
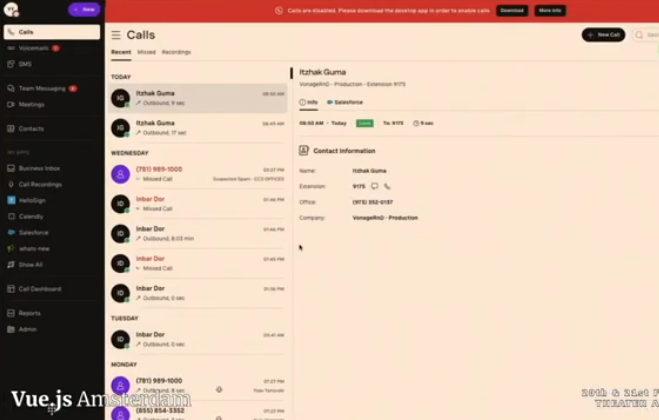
次のアニメーションは、サードパーティアプリケーション(左メニュー内)が動作するアプリケーションセンタを示したものだ。

サードパーティのコンポーネントは動的にロードされて、レイアウト内の指定の場所にインテグレートされ、統一性のあるルックアンドフィールを備えている。
講演のすべてを収録したビデオでは、Vonageのアプローチが技術面からさらに詳しく説明されている。Luca Mezzalira氏のマイクロフロントエンドに関する意思決定を取り上げた記事も、比較として参考になるはずだ。
Vue.js Amsterdam 2020はVue開発者を対象とした年次のカンファレンスで、ソフトウェア開発の最新テクノロジやトレンドについての講演が行われる。