Vue.jsの作者およびプロジェクトリーダーであるEvan You氏は先頃、Vue 3のリリースに向けた進捗状況について議論した。2年以上の開発と実験を経て、Vue 3は今年の第3四半期にリリースされる予定である。Vue 3は、より高速なレンダラ、新しいコンポジションAPI、新しいテンプレートコンパイラ、サーバ側のレンダリングサポートを提供する。TypeScript、独立したリアクティブパッケージ、およびよりモジュール化されたアーキテクチャにより、Vue 3はより小さく、より保守しやすく、ネイティブをターゲットにすることがより簡単になるように努めている。
You氏は、Vue Amsterdamでの講演で、3つのステージからなるVue 3への旅について説明した。最初のステージ (2019年後半-2019年初め) は、新しいメジャーバージョンにつながる実験の基礎を築いた。ステージ1では、VueチームがモノレポアーキテクチャであるTypeScriptを採用することを決定し、RFCプロセスを確立して新機能などを議論した。2番目のステージ (2019年の初めから半ば) で、Vueチームはレンダラをゼロから書き直し、Vue Composition APIを導入した。ステージ3 (2019年後半から現在まで) は、Vue 3の機能セットを閉じ、RFCを完成させている。
Vue 3レンダラは、静的パーツの巻き上げ(hoisting)やインライン化などの最適化を使用し、ES6プロキシとのVue 3のリアクティブ性を実装することにより、レンダリングプロセスのパフォーマンスを向上させる。したがって、プロキシをサポートしていない古いブラウザ (Internet Explorerなど) は、サポート対象から除外される。Vue 3のリアクティブモジュールは、スタンドアロンパッケージとしても出荷される。テンプレートのコンパイル結果は、オンラインプレイグラウンド (Vueテンプレートエクスプローラ) で確認できる。
Vue 3のレンダラは、開発者がユーザインターフェイスを記述するために、テンプレートとレンダ機能戦略の両方を引き続きサポートする。ハイブリッドアプローチは開発者に柔軟性と選択肢を提供するが、高度なパフォーマンス最適化を妨げる可能性もある。
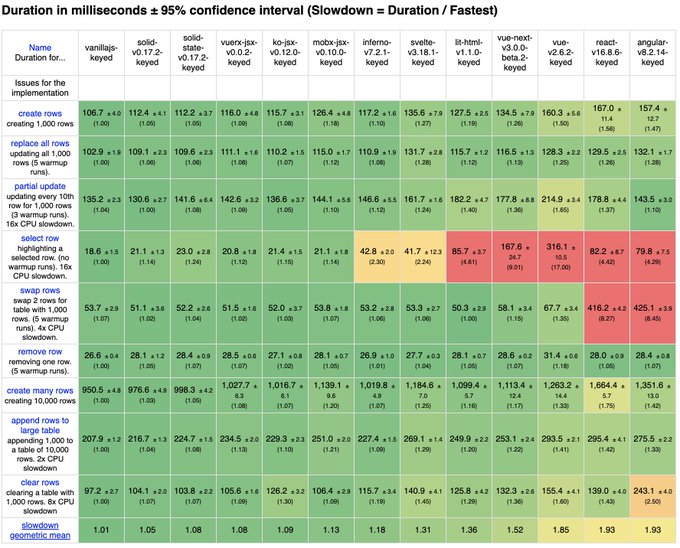
SolidリアクティブUIフレームワークの作者であるRyan Carniato氏は、単一のレンダリング戦略 (きめ細かいリアクティブプログラミング) に固執することにより、Vueリアクティブシステム (以下のベンチマークのvuerx-jsxコラムを参照) からより優れたレンダリングパフォーマンスを引き出した:
Vueのリアクティブシステムのパフォーマンスは、非常に優れています。これは、他のリアクティブランタイムと比較したリアクティブランタイムでの実行の様子と、Vue 3ベータを含む比較対象です:
Composition APIは、React Hooksと同様の目標を達成する。ロジックのビットを関数にカプセル化し、再利用して構成することで、コードサイズを小さくしてパフォーマンスを向上させることができる。新しいComposition APIは、開発者が懸念を単一のコンポジション関数 (Reactコンテキストのフックに類似) にグループ化できるようにすることで、保守性も向上させる。Composition APIには、TypeScriptを使用して型推論を改善できるという副作用もある。
JavaScriptのBabelのような新しいVue 3コンパイラは、ソースマップとユーザ定義の変換プラグインを完全にサポートしている。コンパイラはさらに、Vue 3の上にさらに複雑なコンパイラを作成できるようにする階層化された設計に従う。このアーキテクチャを使用すると、DOMにレンダリングするコンパイラ、サーバ側で動作するコンパイラ、またはネイティブターゲットにレンダリングするコンパイラを、少ない重複作業で作成できる。
実際のところ、Vue 3は新しいコンパイラアーキテクチャを活用する最適化されたサーバ側レンダラも備えている。新しいSSRコンパイル戦略では、できるだけ純粋な文字列連結を使用する。並列化された非同期もサポートする。非同期のデータフェッチ、コード分割、キャッシュなどに使用できるasync setup()関数を使用したレンダリング。
You氏は、また、今年4月の事後の講演で、Vue3にはFragment、Teleport、Suspenseの機能が含まれると述べた。また、Vue 3のカスタムレンダラAPI (モバイルプラットフォーム向けのNativeScript/Vue統合、WebGLカスタムレンダラのvuegl) のおかげで、カスタムレンダラを実装するための継続的なユーザー主導の取り組みについても説明した。
Vue Fragmentは、React Fragmentに似ている。したがって、ユーザ定義のレンダリング関数は、コンポーネントの配列を返すことができる。テンプレートは複数のルートノードを持つこともできる。Vueの<Teleport>は、Reactの<Portal>に相当する。コンポーネントカバーでは、親コンポーネントのDOM階層の外部に存在するDOMノードに子をレンダリングするケースで使用する。したがって、Teleportはモーダル、ドロップダウン、または通知に使用できる。
<Suspense>は、ネストされたツリー内のネストされた非同期依存関係 (async setup() フック) を待機する新しいVue組み込みエレメントである。それは、非同期コンポーネントで動作するように設計されている。この機能は、React組み込みのSuspenseコンポーネントの機能を反映している。
You氏は、Vue 3でもクラスコンポーネントがサポートされていることを思い起こした。Vue3はTypeScriptで記述されている。TSXもサポートされている。
ドキュメント、移行ガイド、コード修正が活発に行われ用意されている。Vueのロードマップは、今年の第3四半期の最終リリースを示唆している。この記事の公開時点では、Vue 3はbeta 20である。公式の推奨事項では、Vue 3がリリースされるまでは、新しいプロダクションプロジェクトでVue 2を引き続き使用することである。
Global Vue MeetupでのYou氏の講演では、Vueの突出した機能の長いリストが含まれている。また、Vueエコシステムの主要コンポーネント (VueX、開発ツール、テストユーティリティ、IDEサポートなど) の進化についても説明する。読者は、詳細について講演全体を確認することができる。