Microsoft、Google、Igaliaの3社と業界のパートナが、ブラウザの互換性向上を目指して手を結んだ。ブラウザ間の垣根を越えたこの活動は#Compat2021と名付けられ、互換性上最も大きな問題となっている5つのポイントに重点を置く。いずれもCSSに関するもので、CSS Flexbox、CSS Grid、CSS position: sticky、CSS aspect-ratioプロパティ、CSS transformsである。
プロジェクトを立ち上げた理由について、Googleは、次のように説明している。
Web上の互換性は、開発者にとって常に大きな課題となっています。[...] 2021年の目標は、5つの重点におけるブラウザの互換性問題を排除することによって、開発者が自信を持てるような、信頼できる基盤を確立することにあります。この活動は#Compat2021と名付けられました。
共同開発グループは、機能の使用状況データ、各ベンダのトラッキングシステムに報告されたバグ、調査、現行の互換性レベル、web-platform-tests監査Webサイトで計測したテスト結果から、重点を置く互換性上の問題点を特定した。その中から、開発者とWebユーザへの影響を最大化するために、5つの重点領域を選択したのだ。
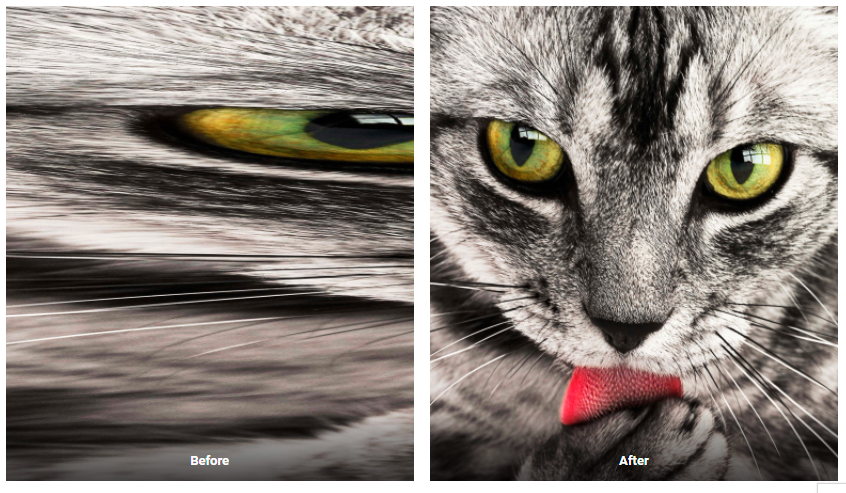
5つの重点のひとつであるCSS Flexboxを例に取れば、この機能は現在、全ページビューの75パーセントで使用されており、さらに増加傾向にある。その一方で、ブラウザ間のテストカバレッジは85パーセントに過ぎず、最新のMDN Browser Compatibility Reportyでも最大の問題点として挙げられている。Igaliaのチームは自社のブログで、自ら発見し修正したFlexboxの問題について説明している。Webkitで修正した挙動のひとつと、それに使用したCSSコードは、次のようなものだ。
.flexbox {
display: flex;
flex-direction: column;
height: 500px;
justify-content: flex-start;
align-items: flex-start;
}
.flexbox > * {
flex: 1;
min-width: 0;
min-height: 0;
}
<div class="flexbox">
<img src="cat1.jpg>
</div>

"Black and white cat" — pixabayより
上の例では、どちらもイメージの高さは正しく設定(500px)されているが、一方は幅がイメージの縦横比に合っていない。
Googleはブログ記事で、選択したブラウザ互換性上の5つの問題点(CSS Flexbox、CSS Grid、position: sticky、aspect-ratio、CSS transforms)と、選択に関する論拠を詳細に説明している。
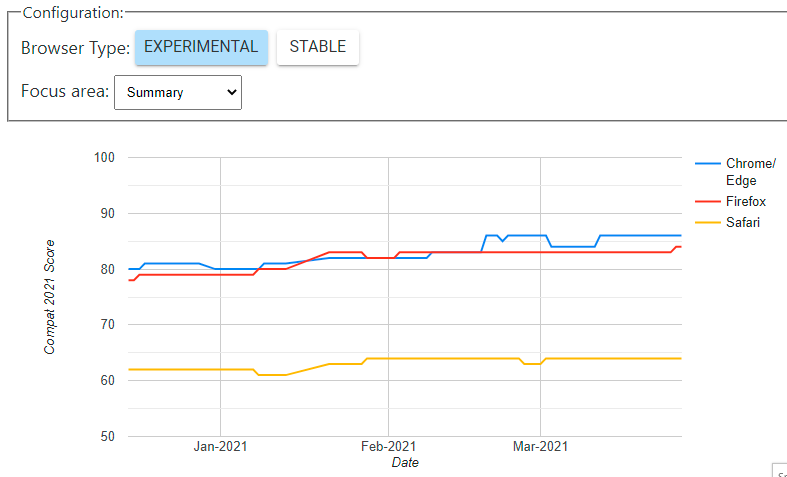
必要な作業は、ワーキンググループ間で分担される予定である。Microsoft Edgeのチームは、Chromiumに関して、年内にCSS Gridテストの100パーセント合格を実現する意向を報告している。互換性の問題が生じた場合には、適切なプロジェクト(Chrominum、Webkit、Gecko)にバグを報告することで、さらに広範なWebコミュニティがこの活動に貢献することも考えられる。個々の重点事項の進捗状況については、Compat 2021 Dashboardで確認することができる。公開時点で確認したダッシュボードの現在のスナップショットは、次のようになっている。

Igaliaはオープンソースのコンサルタント企業で、WebKitとChrominumのCSS Grid実装の大部分は同社のコントリビューションである。昨年にはopen prioritizationという名称で、Web APIのクラウドファンディング実験も行っている。