日本のEコマース企業である楽天は最近、2年以上にわたって Elm をプロダクションで使用した経験を共有した。楽天のコードベースは、約100,000行にわたる Elm コードが複数のアプリケーションにまたがっている。楽天は、Elm の関数型 UI アプローチ、その型システム、およびランタイム例外がないことを高く評価している。一方、Elm は主流の言語ではないため、Google 検索や Stack Overflow で見つけられる再利用可能なリソースは少ない。
楽天のエンジニアリングチームは、アプリケーション開発に Elm を使い始めたきっかけを次のように説明した:
すべては2017年夏に楽天のベルリン支社で始まりました。私たちがバニラ JavaScript で書かれた中規模のシングルページアプリケーションをメンテナンスをしていて、それが制御不能になり始めたときです。[…]
アプリケーションの制御を取り戻すために、いくつかの規律を課し、pure style2 で関数の書き換えを始めることにしました。[…]
「これらのルールを適用するツールを見つけることができれば、自己規律に頼る必要はないだろう…」と考えていたところ、「Introduction to The Elm Architecture and How to Build our First Application (Elm アーキテクチャの概要とはじめてのアプリケーション構築方法)」という投稿に遭遇しました […]。それに一目惚れしました。
最初はプロトタイプから始めてテクノロジーを試して、同社は徐々に Elm を採用した。最初の試行の結果は有望だったが、楽天は、サーバ側のPHPコードベースが非常に多いため、Elm の採用がやや行き詰まったと報告した。後にスタックの変更により、同社は Elm の使用を拡大する機会を得た:
何人かのエンジニアはすでにコードを書くためのより関数型のスタイルの方法を求めており、バックエンド API に大きく依存している部門では、ユーザインターフェイスを書くための分離された方法が強く求められていました。
2021年に早送りすると、楽天は現在いくつかのアプリケーション全体で約100,000行の Elm コードがカウントされている。
楽天は、初心者向けに特別に設計された純粋に関数型の静的に型付けされたドメイン固有言語である Elm から得られる利点を列挙した。
TypeScript と異なり、Elm の強力な型推論により、型注釈はほとんど不要だ (ただし、注釈は Infinite Types (無限型) を防ぐためのグッドプラクティスと見なされている)。Elm の強い型システムにより、Elm Package Manager はセマンティックバージョニングを実施できる。APIの重大な変更が自動的に検出され、メジャーバージョンの更新につながる。ある Elm 開発者は次のように述べている:
何かが壊れるかどうかわからない任意のバージョニングシステムと比較して、アップグレードの性質についてのもう少しのインサイトがあります。それでもテストを実行してリグレッションの資格を得る必要がありますが、全体として、何百ものアップグレードで3つのマイナー/パッチリグレッションに遭遇しましたが、いずれもプロダクションに到達させていません。
Elm は、シングルページ Web アプリケーション開発を専門としている。これは一部のアーキテクチャコンテキストでの採用の妨げになる可能性があるが、Elm は、ただ --optimize フラグを使用してユーザの介入を最小限に抑えて、パフォーマンス (高速で効率的な JavaScript コンパイル、小さなアセットサイズなど) のためにアウトプットを調整することができる。これは、典型的な JavaScript フロントエンドコードベース (バンドラ、プラグイン、.rc ファイル) で処理するツールおよび構成で継続的に進化する手法の長いリストとは対照的だ。Elm のいくつかのベンチマークでのパフォーマンスは、JavaScript にコンパイルする言語の中でも最高のものであり、純粋な関数型で JavaScript にコンパイルする言語の中でもとても最高のものだ。
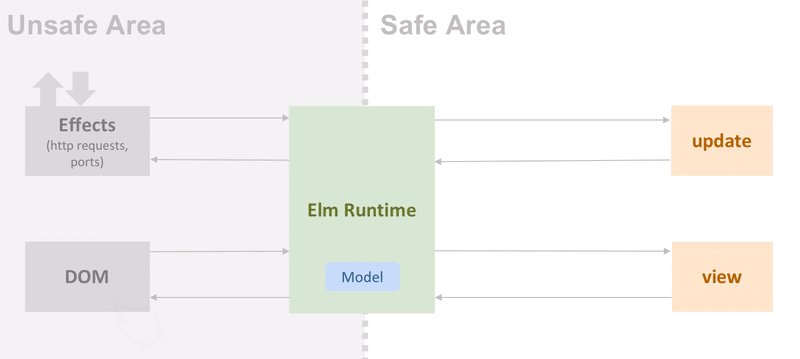
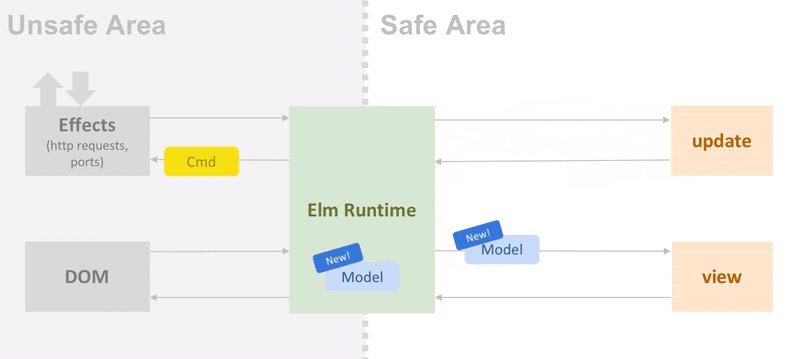
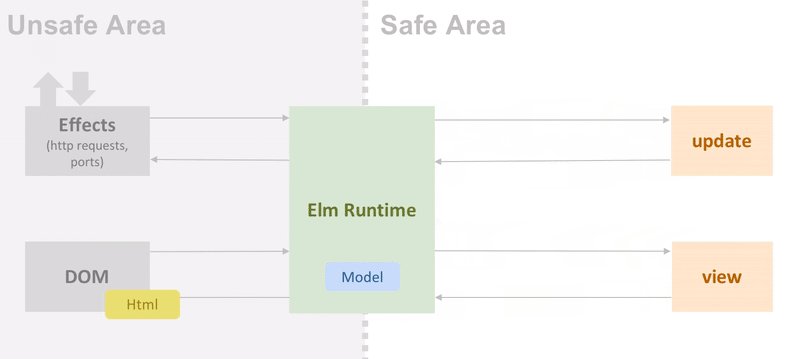
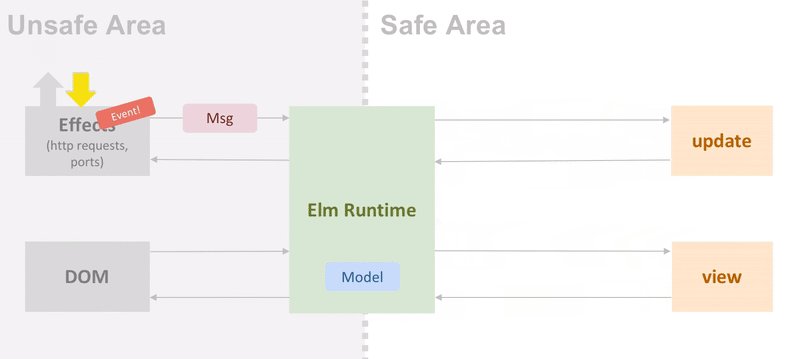
Elm アーキテクチャは、非関数型言語にクロスオーバーした関数型 UI テクニックが中核だ。Elm アーキテクチャは、Rust/Wasm (例 yew)、JavaScript (例 1KB ferp、AppRun)、TypeScript (例 elm-ts) に移植され、他の多くの言語やライブラリ (Redux、SwitfUI、Dark など) に影響を与えている。楽天の記事では、Elm アーキテクチャの次の図が示されている:

(出典: 楽天での Elm)
楽天はまた、Elm が主流の言語ではないことに関連する欠点についても言及した。作成からほぼ10年、楽天の前述の利点にもかかわらず、TypeScript とは対照的に Elm は主流に移行していない。一部の開発者は、これは Elm が迅速な採用を念頭に置いて設計されていない結果であると考えている。具体的な結果として主流の言語の場合のように Google 検索と Stack Overflow に依存できないことが含まれる。これは、カスタム Elm ライブラリがまだ存在しない場合、またはメンテナンスされていない場合は、カスタム Elm ライブラリを作成しなければならないことを意味している。楽天は、HTML フォームを作成するために react-jsonschema-form に触発されたライブラリを作成しなければならないと述べている。
一部の開発者はさらに、Elm ポートは JavaScript との相互運用ができるようにするが、Elm 0.19 以降では、コアチーム以外の Elm コードが Elm から JavaScript 関数を直接 (同期的に) 呼び出すことはできなくなったことを思い出した。この制限は、Elm ランタイムを JavaScript ランタイムのランタイム例外から分離することにより、この保証に貢献するが、一部の開発者はこの言語を放棄する結果にもなった。将来、脱出用ハッチがない技術的な障害に遭遇することを他の人は恐れるかもしれない。楽天は次のようにリコールしている:
Elm は、サードパーティの JavaScript ライブラリとの多くの統合を必要とする短期のプロジェクトにはおそらく適していません。
ブログ投稿全体に、楽天での Elm の使用に関連する賛否両論の完全なリストが含まれている。興味のある読者は、オンラインで記事全体をレビューできる。