Rollup recently released its first major iteration. Rollup 1.0 enables developers to code-split their library bundle. Libraries can thus expose several import targets with optimized bundles.
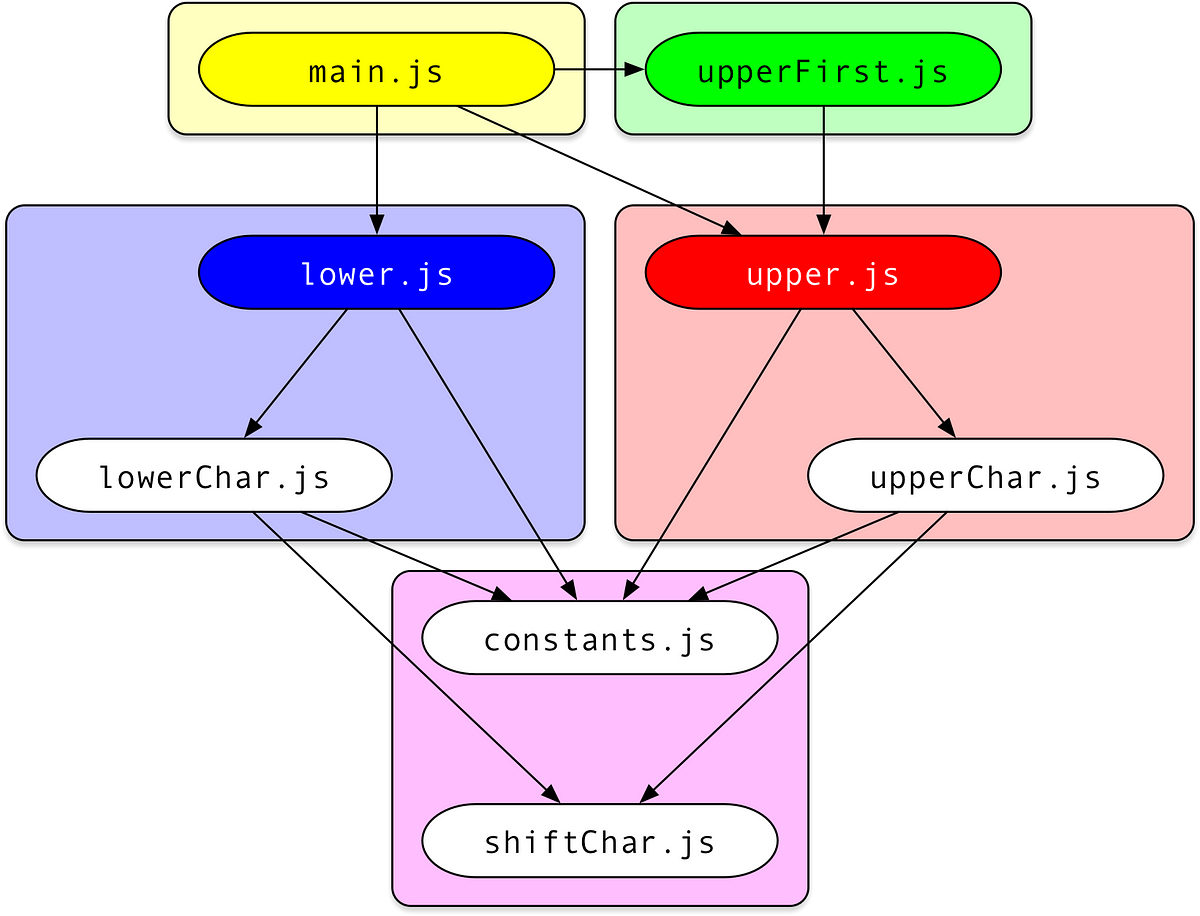
Rollup 1.0 release article gives an example of a fancy-case library, with four entry points, corresponding to each exported library function:

Rollup 1.0 will reduce the eight modules to five chunks, one for each entry module and an additional chunk that is imported by several of the other chunks. The code-split chunks are themselves standard ES modules that use the browser’s built-in module loader without any additional runtime overhead, while still taking advantage of Rollup’s tree-shaking.
The corresponding rollup configuration consists of a rollup.config.js file with the following content:
export default
{
input: {
index: 'src/main.js',
upper: 'src/upper.js',
lower: 'src/lower.js',
upperFirst: 'src/upperFirst.js'
},
output: [
{
dir: 'esm',
format: 'esm'
},
{
dir: 'cjs',
format: 'cjs'
}
]
}
The entry points are specified in the input property. The output directories are specified in the output property. The directories are then referred to in the package.json file as follows:
{
"name": "fancy-case",
"version": "1.0.0",
"main": "cjs/index.js",
"module": "esm/index.js",
"scripts": {
"prepare": "rollup --config"
},
"files": [
"cjs/*",
"esm/*"
],
"devDependencies": {
"rollup": "^1.0.0"
}
}
Code-splitting makes it possible to slice a code base into smaller chunks that can be loaded on-demand. Applied to web applications, the technique allows users to get an interactive site faster than if they had to wait for the full bundle to be loaded, parsed and interpreted. Applied to libraries, the technique enables libraries with many independent utility functions to allow users to import independent parts of the library from separate files. For instance, import merge from ‘lodash-es/merge’ should import the merge function. Users should still be able to import any number of functions from lodash full bundle with:
import { partition, memoize } from ‘lodash-es’;
Lukas Taegert, key Rollup contributor, observes that "of course, you can use Rollup as well for bundling web apps (check out code-splitting via dynamic imports)". An additional example is available in Rollup's documentation.
Rollup pioneered in 2016 the use of tree-shaking for optimizing application bundles. The goal of Rollup, as stated by Rich Harris, Rollup's creator, is to produce "maximally efficient bundles that look like a human wrote them (...) Because of that, it’s a particularly good choice for writing libraries". Code-splitting was introduced in Rollup 0.55. The feature was subsequently refined, and after several bug fixes and improvements, is prominently featured in Rollup 1.0.
Webpack started in 2012 with the goal to build complex single-page applications (SPAs). To that purpose, Webpack introduced code-splitting and static assets bundling. Webpack first introduced tree-shaking (more accurately dead code elimination) in its second major iteration.
Rollup is available under the MIT open-source license. Contributions are welcome via the GitHub package and should follow the Rollup contribution guidelines and code of conduct.