Evan You, creator and project lead of Vue.js, recently discussed the progress towards the release of Vue 3. After more than two years of development and experimentation, Vue 3 should be released in Q3 this year. Vue 3 brings a faster renderer, a new composition API, a new template compiler, and server-side rendering support. With TypeScript, a separate reactivity package, and a more modular architecture, Vue 3 strives to be smaller, more maintainable and make it easier to target native.
You, in a talk at Vue Amsterdam described the journey towards Vue 3 as made of three stages. The first stage (late 2019 - early 2019) laid the foundation for the experimentation that would lead to a new major version. In Stage 1, the Vue team decided to adopt TypeScript, a monorepo architecture, established an RFC process to discuss new features, and more. In the second stage (early-mid 2019), the Vue team rewrote the renderer from scratch, and introduced the Vue Composition API. The stage 3 (late 2019 till now) is closing the feature set of Vue 3, finalizing RFCs, and more.
The Vue 3 renderer improves the performance of the rendering process by using optimizations such as the hoisting and inlining of static parts, and implementing Vue 3’s reactivity with ES6 proxies. Older browsers that do not support proxies (like Internet Explorer) are thus de-prioritized as a support target. Vue 3’s reactivity module is additionally shipped as a standalone package. The results of template compilation can be observed in an online playground (Vue template explorer).
Vue 3’s renderer continues to support both template and render function strategies for developers to describe the user interface. While the hybrid approach gives flexibility and choice to developers, it may also prevent advanced performance optimizations.
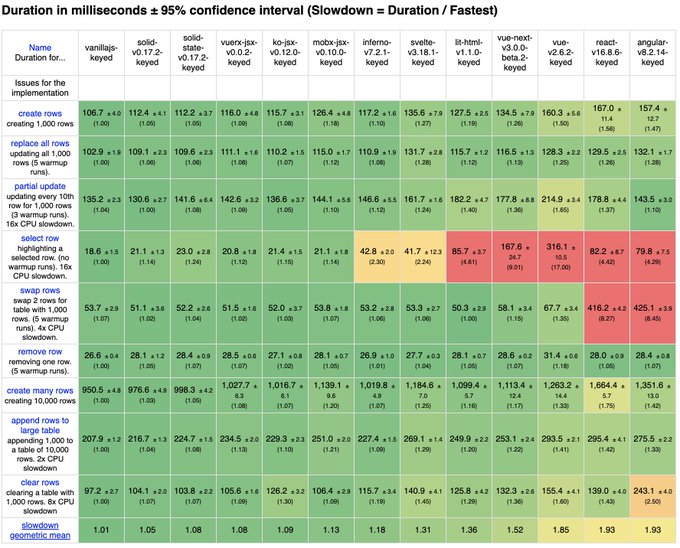
Ryan Carniato, creator of the Solid reactive UI framework, extracted better rendering performance from the Vue reactive system (cf. vuerx-jsx column in benchmark below) by sticking to a single rendering strategy (fine-grained reactive programming):
Vue’s Reactive system performance is very impressive on its own. Here’s a look at it running with my reactive runtime compared to other reactive runtimes, and the usual suspects including Vue 3 beta:
The Composition API achieves goals similar to those of React Hooks. Bits of logic can be encapsulated in functions, reused and composed, potentially lowering code size, and thus performance. The new Composition API also helps maintainability by letting developers group concerns into a single composition function (the analog to a hook in a React context). The Composition API also has the side-effect of enabling better type inference with TypeScript.
The new Vue 3 compiler, like Babel for JavaScript, fully supports source maps, and user-defined transform plug-ins. The compiler additionally follows a layered design which enables the creation of more complex compilers on top of Vue 3’s. With this architecture, it is possible to write with less duplicate work a compiler that renders to the DOM, or works server-side, or renders to native targets.
As a matter of fact, Vue 3 will also feature an optimized server-side renderer that leverages the new compiler architecture. The new SSR compilation strategy uses pure string concatenation as much as possible. It also supports parallelized async. rendering with an async setup() function that may be used for asynchronous data fetching, code splitting, caching, and more.
You also mentioned in a posterior talk in April this year that Vue3 will includes Fragment, Teleport, and Suspense features. You also discussed in passing ongoing user-led efforts to implement custom renderers thanks to Vue 3’s Custom Renderer API (NativeScript/Vue integration for mobile platforms, vuegl WebGL custom renderer).
Vue Fragments are similar to React Fragments. User-defined render functions can thus return arrays of components. Templates can also have multiple root nodes. <Teleport>s are the Vue equivalent to React’s <Portal>s. The component cover uses cases that involve rendering children into a DOM node that exists outside the DOM hierarchy of the parent component. Teleports can thus be used for modals, dropdowns, or notifications.
<Suspense> is a new Vue built-in element that waits on nested asynchronous dependencies (async setup() hook) in a nested tree. It is designed to work with asynchronous components. The functionality mirrors that of React built-in Suspense component.
You recalled that class components are still supported in Vue 3. Vue 3 is written in TypeScript. TSX is also supported.
Documentation, migration guides and code mods are actively being readied. Vue’s roadmap hints at a final release in Q3 this year. At the time of publication of this article, Vue 3 is in beta 20. The official recommendation is to continue to use Vue 2 for new production projects until Vue 3 is released.
You’s talk at the Global Vue Meetup contains the long list of Vue’s salient features. The talk also discusses the evolution of key components of the Vue ecosystem (VueX, dev tools, test utils, IDE support, and more). Readers may want to review the full talk for further details.