The Zero Server web framework allows developers to create, build and develop web applications with server-side rendering and little to no configuration. The recently released major iteration of Zero accepts a mix of Node.js, React, Vue, HTML, MDX, and static files, with support for Svelte poised to follow suite in upcoming versions. Zero 1.0 features automatic configuration, file-system based routing, automatic dependency resolution, and more.
With Zero 1.0, developers organize the miscellaneous pieces of a web application into folders, whose structure and content will be mapped to the routes served by Zero Server. The file-system based routing maps files to routes according to the file extension.
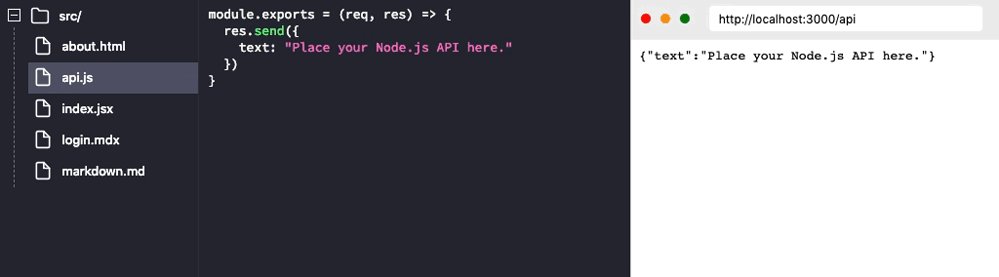
Following old PHP conventions, content that resides in ./api/login.js is exposed at http://<SERVER>/api/login. This is valid for any file with a .js extension. Zero thus allows developers to define their API endpoints as individual functions. Zero additionally incorporates a route rewrite mechanism to allow for nested routes.
Files with a .jsx extension are expected to contain React code which exports a React component which specifies the page to display at the appropriate route. If a component resides in the ./about.jsx file, the corresponding page will be exposed at http://<SERVER>/about. Conversely, React files must use a .jsx extension, even if they do not use jsx, in order to distinguish from API-defining .js files. For each React page, Zero 1.0 transpiles and bundles the page with Parcel, bundling CSS/SASS/SCSS as they are encountered. Pages are rendered server-side, so the user do not see a blank page until the necessary JavaScript loads. Session data is injected in the React component’s properties (props). Zero automatically perform code-splitting. Zero additionally uses React Helmet to add meta information (head tags such as <title>, or <meta>) to the page for improved search engine optimization (SEO).
Vue files must have the .vue extension and follow a similar bundling process than that of React files with a few differences. Meta information is specified as the head property of the Vue file component.
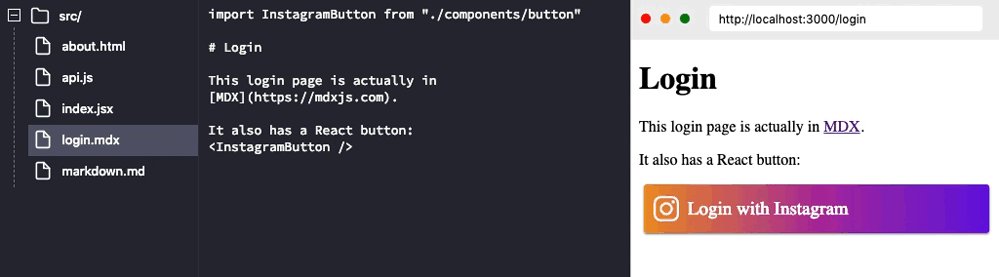
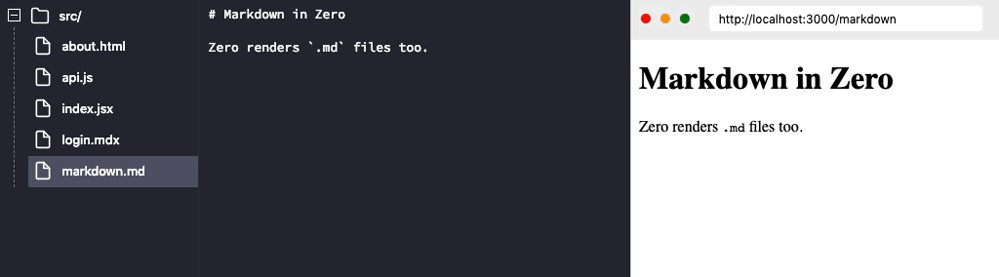
Zero automatically converts all Markdown files (.md extension) to HTML pages. MDX (.mdx extension) files are similarly supported. Just like with React files, React Helmet is used to add meta information to .md and .mdx files.
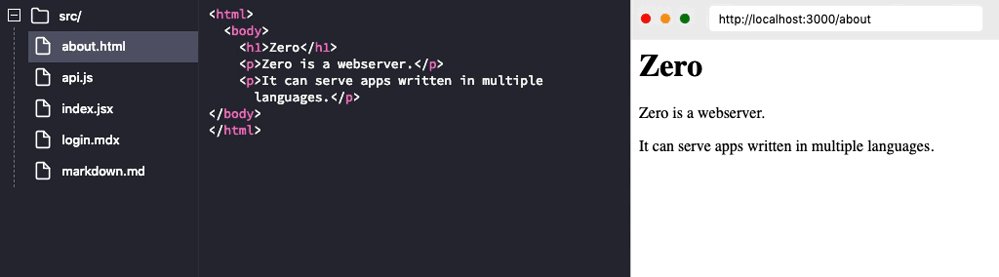
When Zero encounters HTML files, it extracts and compiles the embedded URLs for scripts, styles, media, and other HTML files. The references are rewritten in the HTML so that they link to the correct output files. Zero leverages the Parcel bundler for this task.
Static files, i.e. files which do not have one of the managed extensions are served as-is.

Zero resolves dependencies automatically. If a file requests a specific package (for instance through require('underscore')), the latest build of underscore is automatically fetched and installed. Developers may adjust the resolution process by specifying their own package.json file to install a specific version of a package.
The Zero npm package is available under the Apache 2.0 open-source license. Contributions are welcome via its GitHub package and should follow the contribution guidelines.